Python input()函數用法大全
input()函數獲取用戶輸入數據,實現用戶交互
語法格式: 變量 = input('提示信息')
input()返回的是字符串,無論輸入的是數字還是字符串,默認的輸入結束鍵是回車鍵
input()函數有一些特殊的用法
用法1:通過if判斷或iter()函數的哨兵值用法讓input()遇到回車鍵也能持續輸入
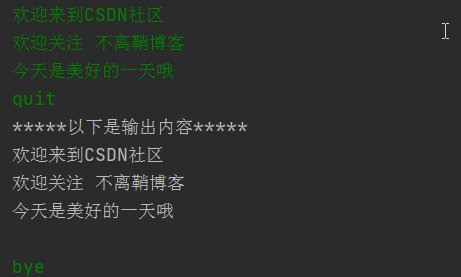
txt = ’’while True: k = input() if k == ’quit’:break txt += k + ’n’print(’*****以下是輸出內容*****’)print(’txt:n’+txt)
效果如下:

這樣我們就可以讓input()好像忽略掉了回車鍵,可以持續輸入內容,輸入quit之后敲回車才結束
也可以使用iter()函數的哨兵值用法
end_str = 'end' # 重新定義結束符txt = ''for line in iter(input, end_str): # 接收輸入,使用了iter的哨兵值用法 txt += line + 'n' # 拼接輸入內容并追加換行print(’*****以下是輸出內容*****’)print(’txt:n’ + txt)
用法2:限制用戶的輸入內容,比如只能輸入字母
方式1:在輸出結果上進行過濾,可以用正則表達式實現
import rewhile True: txt = input() txt = re.sub(’[^a-zA-Z]’, ’’, txt) print(txt)
效果如下:

方式2:在鍵盤上輸入上進行限制,使用pynput第三方庫可以對用戶的鍵盤進行監聽和操作
from pynput.keyboard import Listenerimport threadingdef listening(): def on_press(key):try: if not (65 <= key.vk <= 90): # 65~90是鍵盤a~z的編碼值print(’b’, end=’’) # b是退格符,相當于鍵盤Backspaceexcept AttributeError: pass with Listener(on_press=on_press) as listener:listener.join()threading.Thread(target=listening).start()while True: txt = input() print(txt)
效果如下:

這樣的話就只能輸入字母了,輸入別的內容都會被刪掉。
!!!不過實測監控輸入不夠靈敏,偶發不能識別,不知道是不是電腦太卡的原因
以上用法1、2為轉載,原文鏈接:
https://blog.csdn.net/FujLiny/article/details/109554623
到此這篇關于Python input()函數用法大全的文章就介紹到這了,更多相關Python input()函數內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備