文章列表

-
- Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)
- 本文詳細(xì)講解了Jquery使用AJAX方法請(qǐng)求數(shù)據(jù),文中通過示例代碼介紹的非常詳細(xì)。對(duì)大家的學(xué)習(xí)或工作具有一定的參考借鑒價(jià)值,需要的朋友可以參考下
- 日期:2022-06-01
- 瀏覽:36
- 標(biāo)簽: JavaScript

-
- jquery實(shí)現(xiàn)div層隨頁面滾動(dòng)而滾動(dòng)(固定在某一位置)
- 翻看ipc.me時(shí)覺得右側(cè)的slider會(huì)隨著頁面下翻而始終浮動(dòng)在窗口邊沿下,體驗(yàn)很不錯(cuò),在張?chǎng)涡竦牟┛椭幸黄恼碌慕梃b下,成功實(shí)現(xiàn)這樣一個(gè)功能,代碼如下(基于jquery實(shí)現(xiàn),所以事先要在頁面中導(dǎo)入jquery文件):<script type='text/javascript'>$.f...
- 日期:2024-09-03
- 瀏覽:171
- 標(biāo)簽: jQuery

-
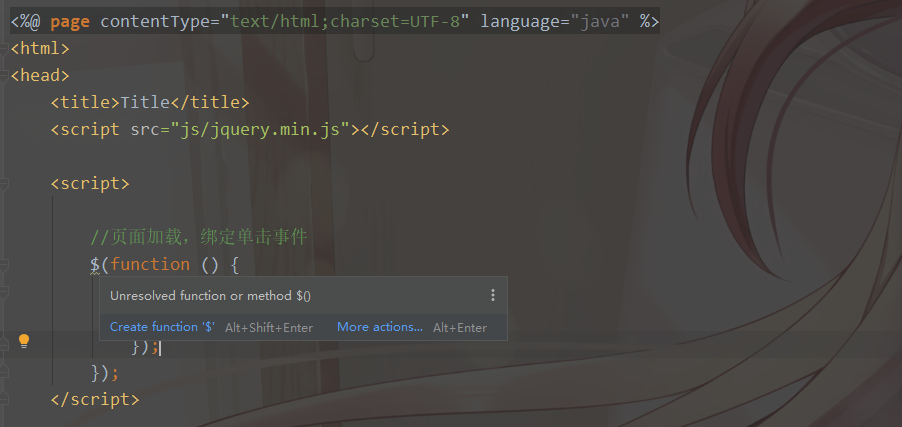
- IDEA配置jQuery, $符號(hào)不再顯示黃色波浪線的問題
- 在使用IDEA搭建Maven的Web環(huán)境時(shí),編寫的JQuery入口函數(shù)時(shí),遇到了未知符號(hào)的提示,并且在前端頁面js的console里報(bào)錯(cuò)。以下是錯(cuò)誤信息:解決方案:繼續(xù)看圖:配置成功生效:到此這篇關(guān)于IDEA配置jQuery $符號(hào)不再顯示黃色波浪線的問題的文章就介紹到這了,更多相關(guān)idea 黃色波...
- 日期:2024-08-09
- 瀏覽:74
- 標(biāo)簽: jQuery

-
- js和jquery判斷數(shù)據(jù)類型的4種方法總結(jié)
- 1.typeoftypeof是一個(gè)運(yùn)算符,有2種使用方式:typeof(表達(dá)式)和typeof 變量名,第一種是對(duì)表達(dá)式做運(yùn)算,第二種是對(duì)變量做運(yùn)算。此方法的返回結(jié)果只要以下幾種:Number、String、undefined、Bollean、Object、Function弊端在于如果數(shù)據(jù)類型為引用...
- 日期:2024-04-23
- 瀏覽:102
- 標(biāo)簽: JavaScript

-
- js和jquery實(shí)現(xiàn)tab狀態(tài)欄切換效果
- 今天做一個(gè)簡(jiǎn)單的小案例,用js和jquery分別去實(shí)現(xiàn)點(diǎn)擊tab欄,實(shí)現(xiàn)切換的目的,效果如下圖:代碼如下:<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>狀態(tài)欄切換&...
- 日期:2024-03-21
- 瀏覽:146
- 標(biāo)簽: JavaScript

-
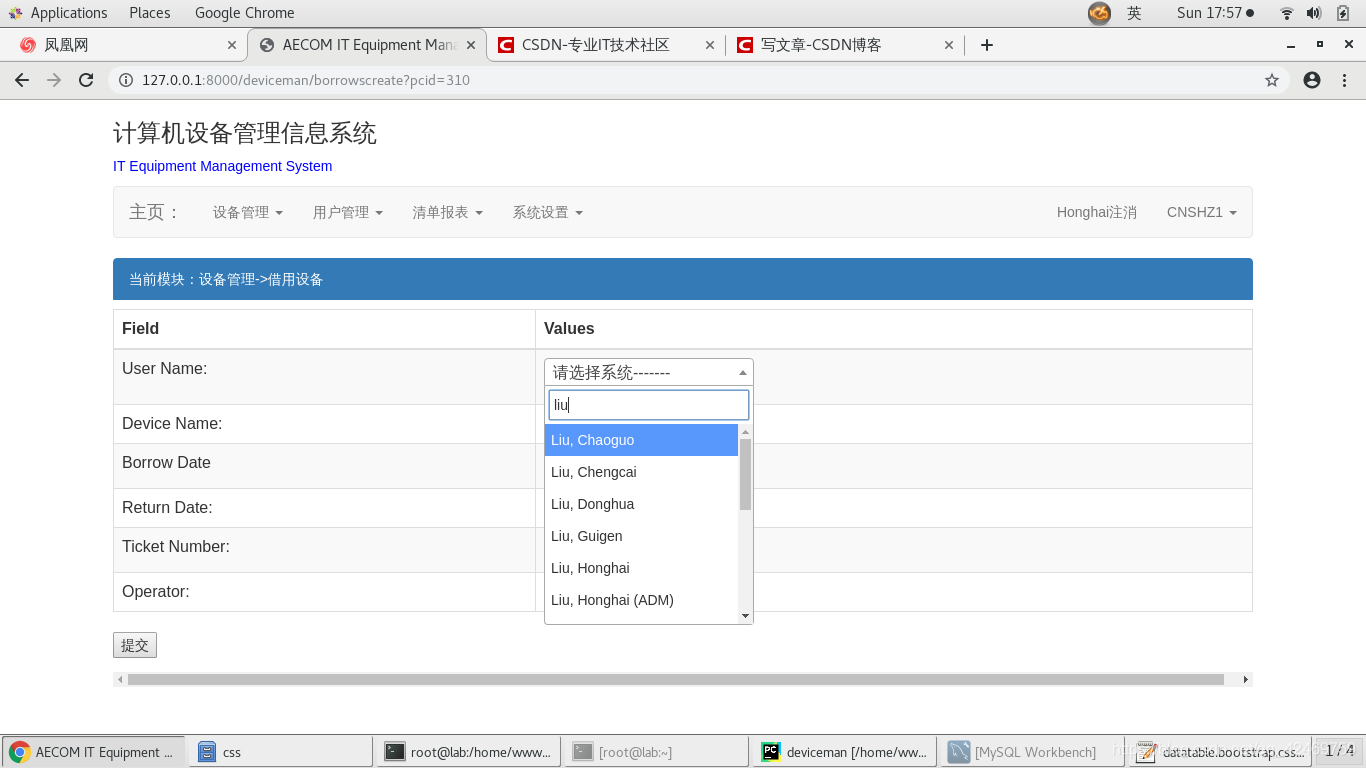
- Django實(shí)現(xiàn)jquery select2帶搜索的下拉框
- 最近在開發(fā)一個(gè)web應(yīng)用中需要用到帶搜索功能下拉框,曾經(jīng)嘗試網(wǎng)上的django 包, django-select2-forms, 這是款功能強(qiáng)大的packets, 可惜不支持我的開發(fā)環(huán)境centos+python3.7+django 2.0.2, 只好下載原生jquery select2 ,通過參考...
- 日期:2024-09-04
- 瀏覽:135
- 標(biāo)簽: jQuery

-
- 編寫更好的jQuery代碼的建議
- 討論jQuery和javascript性能的文章并不罕見。然而,本文我計(jì)劃總結(jié)一些速度方面的技巧和我本人的一些建議,來提升你的jQuery和javascript代碼。好的代碼會(huì)帶來速度的提升。快速渲染和響應(yīng)意味著更好的用戶體驗(yàn)。首先,在腦子里牢牢記住jQuery就是javascript。這意味著我們...
- 日期:2024-09-03
- 瀏覽:189
- 標(biāo)簽: jQuery

-
- jQuery如何阻止事件冒泡
- 條件:外層有一個(gè)DIV元素,在內(nèi)層有一個(gè)P元素,存在這樣的關(guān)系:DIV是P元素的父元素,而P是外層DIV的子元素,他們之間存在包含和被包含的關(guān)系。事件:現(xiàn)在我們都在這兩個(gè)元素上綁定相同的事件,比如click事件。結(jié)果:這時(shí),當(dāng)我們點(diǎn)擊內(nèi)層的P標(biāo)簽的時(shí)候,內(nèi)層元素的click事件觸發(fā),同時(shí)外層DIV的...
- 日期:2024-07-12
- 瀏覽:191
- 標(biāo)簽: jQuery

-
- jQuery 實(shí)現(xiàn)DOM元素拖拽交換位置的實(shí)例代碼
- 實(shí)現(xiàn)步驟1.html + bootstrap 布局畫3個(gè)面板。注:面板樣式 position 屬性必須是絕對(duì)位置或者相對(duì)位置。2.監(jiān)聽面板的的 mousedown事件。記錄當(dāng)前對(duì)應(yīng)面板的位置target_index,設(shè)置面板透明拖動(dòng)。3.監(jiān)聽當(dāng)前被拖動(dòng)的面板的mousemove事件。根據(jù)鼠標(biāo)移動(dòng)的位...
- 日期:2024-07-12
- 瀏覽:153
- 標(biāo)簽: jQuery

-
- JS JQuery獲取data-*屬性值方法解析
- 下面就詳細(xì)介紹四種方法獲取data-*屬性的值<li id='getId' data-id='122' data-vice-id='11'>獲取id</li>需要獲取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getI...
- 日期:2024-04-22
- 瀏覽:127
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備