文章詳情頁
官方教程!讓W(xué)in8中的固定網(wǎng)站具高品質(zhì)視覺效果介紹
瀏覽:127日期:2022-11-29 18:31:52
微軟在Win8中的固定網(wǎng)站中,介紹了網(wǎng)站開發(fā)人員如何在Windows8的“開始”屏幕上為其網(wǎng)站的固定網(wǎng)站磁貼提供一個網(wǎng)站圖標(biāo) (favicon)。許多開發(fā)者都提供了相同的反饋,即希望提供更高分辨率的視覺效果,以便通過用戶的固定網(wǎng)站磁貼更好地展現(xiàn)網(wǎng)站品牌。微軟在IE官方博客中特意做出回應(yīng):
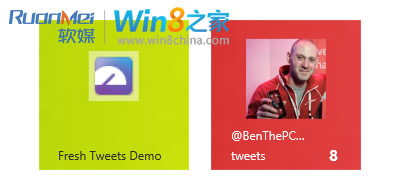
示例
下面就是兩個固定網(wǎng)站磁貼的示例,它們使用網(wǎng)站的favicon,分別自動確定顏色(左)以及使用自定義的磁貼顏色來確定高分辨率的PNG(右):

標(biāo)記
Meta標(biāo)記指定磁貼的圖像和背景顏色。示例:
磁貼圖像必須是長144px寬144px的方形PNG。為了獲得最佳效果,建議使用透明的背景,而不是與磁貼顏色一致的背景色。可以使用CSS的 #rrggbb表示法(通過CSS顏色名稱或通過CSS rgb()函數(shù))將磁貼顏色指定為十六進(jìn)制RGB顏色。
注意:當(dāng)用戶將該網(wǎng)站固定到其“開始”屏幕,IE10僅會下載磁貼圖像,以確保網(wǎng)站不會帶來額外的寬帶消耗。
標(biāo)簽:
Windows系統(tǒng)
win8
相關(guān)文章:
1. virbr0虛擬網(wǎng)卡如何卸載?virbr0虛擬網(wǎng)卡的卸載方法2. 統(tǒng)信UOS怎么設(shè)置不讓瀏覽器上網(wǎng)? UOS禁止瀏覽器訪問網(wǎng)絡(luò)的技巧3. Mac無線網(wǎng)絡(luò)怎么設(shè)置?蘋果Mac電腦無線網(wǎng)絡(luò)設(shè)置教程4. centos6.5下kvm環(huán)境搭建詳解5. Linux Mint系統(tǒng)輸入法怎么刪除? Linux Mint刪除多余輸入法的技巧6. Win11 正式版 Build 22621.1105一月累積更新補(bǔ)丁KB5022303發(fā)布(附完整更新日志)7. Debian11怎么查看虛擬內(nèi)存使用情況? 查看進(jìn)程占用虛擬內(nèi)存技巧8. 在CentOS或RHEL 7上修改主機(jī)名的方法9. 什么是Unix 以及它為什么這么重要?10. 老毛桃winpe系統(tǒng)對注冊表信息進(jìn)行備份的方法
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備