JS 滾動(dòng)事件window.onscroll與position:fixed寫兼容IE6的回到頂部組件
現(xiàn)在網(wǎng)上的回到頂部組件,懂不懂就一大段讓人看不懂javascript代碼,還各種不兼容。起始這個(gè)組件,完全可以自己利用javascript的滾動(dòng)事件window.onscroll與position:fixed手寫。IE6的兼容性問題主要出現(xiàn)在position:fixed上面,如何解決已經(jīng)在《【CSS】IE6中的position:fixed問題與隨滾動(dòng)條滾動(dòng)的效果》介紹過了。
下面具體說說如何利用JavaScript中的滾動(dòng)事件window.onscroll實(shí)現(xiàn)這個(gè)回到頂部組件。具體效果如下:
IE6:


IE8:


FireFox:


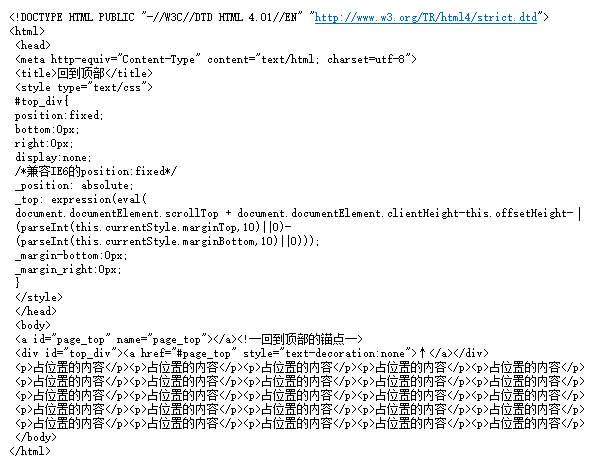
首先是HTML+CSS的布局,在頁(yè)面的最頂部布置一個(gè)id與name皆為page_top的作為錨點(diǎn),之所以要共同設(shè)置id與name一切為了兼容。
然后就是在右下角放一個(gè)position:fixed的,內(nèi)容為↑的div,當(dāng)然你想搞得炫一點(diǎn)可以弄成一張圖片,甚至搞成♂也可以,這個(gè)div一開始是隱藏的。
最后是一大堆沒有意義的、占位置的<p>,沒什么好說的。

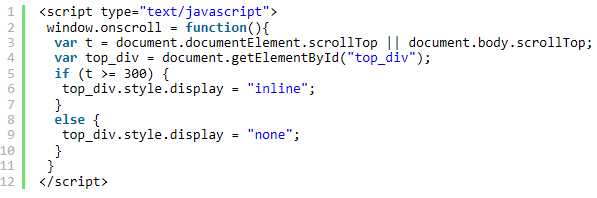
之后的腳本部分,一切很明朗了:

僅有一個(gè)滾動(dòng)事件window.onscroll,就是用戶滾動(dòng)滾動(dòng)條就會(huì)觸發(fā)這個(gè)時(shí)事件,var t = document.documentElement.scrollTop || document.body.scrollTop;能夠兼容絕大部分瀏覽器,下面的t>=300是滾動(dòng)條下滾300px之后,讓top_div顯示,這里用inline是以免block,會(huì)影響其它樣式。
相關(guān)文章:
1. Win10怎么關(guān)閉開機(jī)歡迎界面2. Kubuntu 22.04的安裝及基本配置(語(yǔ)言、分辨率自適應(yīng)等)3. AutoCAD顯示:錯(cuò)誤1310寫入文件時(shí)出錯(cuò):C:WINDOWSFontsAIGDT___.TTF4. Win7旗艦版系統(tǒng)應(yīng)該如何優(yōu)化?5. win10開機(jī)啟動(dòng)項(xiàng)管理在哪里設(shè)置6. Win10電腦怎么關(guān)閉軟件的彈窗廣告?7. Win7系統(tǒng)怎么強(qiáng)制格式化U盤8. 使用U盤安裝FreeBSD系統(tǒng)的簡(jiǎn)單教程9. 蘋果macOS Ventura 13.3 首個(gè) Public Beta 測(cè)試版本發(fā)布10. 如何在Windows11上安裝適用于Linux的Windows子系統(tǒng)?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備