win7安裝node.js報錯提示windows Server 2012 R2和安裝React腳手架最詳細(xì)教程
許多用戶由于各種需求都需要使用win7系統(tǒng),而對于一些程序員來說,win7系統(tǒng)在使用的時候多少有些不方便,例如有些用戶就遇到了安裝node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”類似這種情況的,該問題是因為node.js官方在 x12版本后就不支持win7系統(tǒng)了。下面小編就帶著大家一起看看怎么辦吧!
操作方法:
第一步
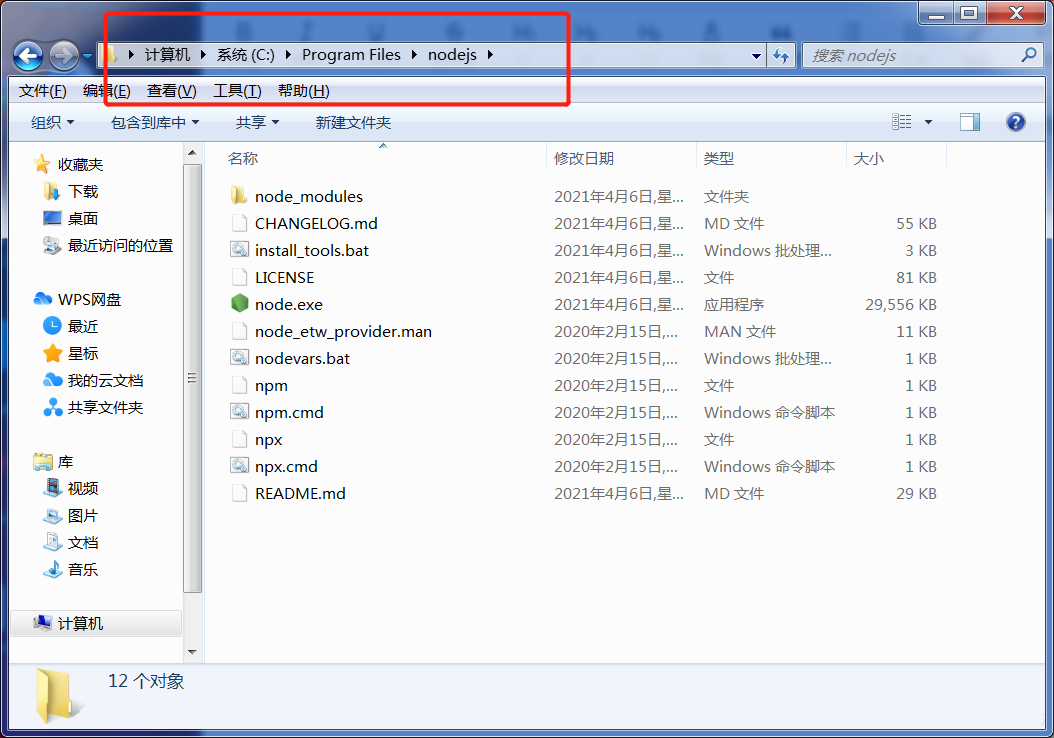
這個時候我們需要下載歷史版本,建議 node.js v12.22。下載解壓壓縮包,建議放在C:Program Files目錄,然后新建一個nodejs,當(dāng)然,你要是有個性我也沒辦法

記得在C:Program Files目錄創(chuàng)建兩個文件夾,分別為 npm 和npm-cache 。
然后設(shè)置npm全局模塊目錄和緩存目錄 打開cmd輸入
npm config set prefix C:Program Filesnpm
npm config set cache C:Program Filesnpm-cache
如果第二行代碼提示報錯,前往C: 刪掉Program文件!!
第二步
配置環(huán)境變量,這點最重要,很多教程都沒告訴你,是配置系統(tǒng)變量還是用戶變量!
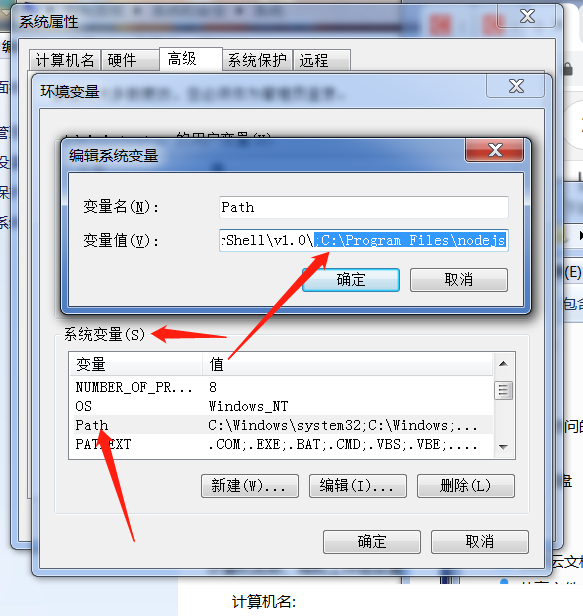
這時候我們 右鍵計算機-屬性-左面的高級系統(tǒng)設(shè)置- 下面的環(huán)境變量。
在系統(tǒng)變量 Path 點擊編輯 輸入 剛剛node路徑 ;C:Program Filesnodejs 一定要加; 別忘記了

第三步
測試環(huán)境變量
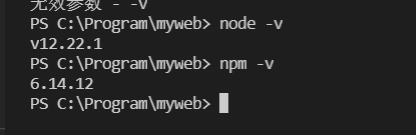
按住Win+R鍵,打開運行窗口,輸入cmd,打開命令行窗口,輸入 “ node -v ” 和 “ npm -v ” 命令,顯示node和npm對應(yīng)的版本號,表示環(huán)境配置成功。

這個node就算安裝完成了!
React腳手架搭建教程
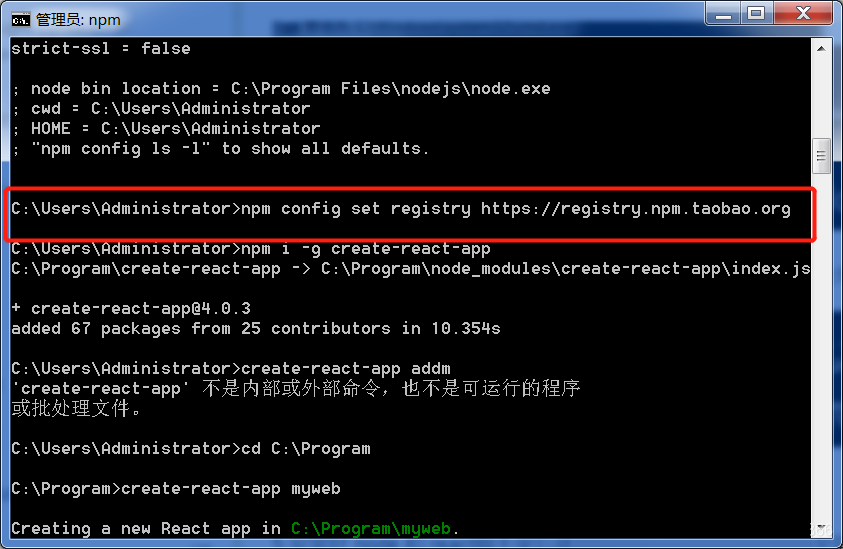
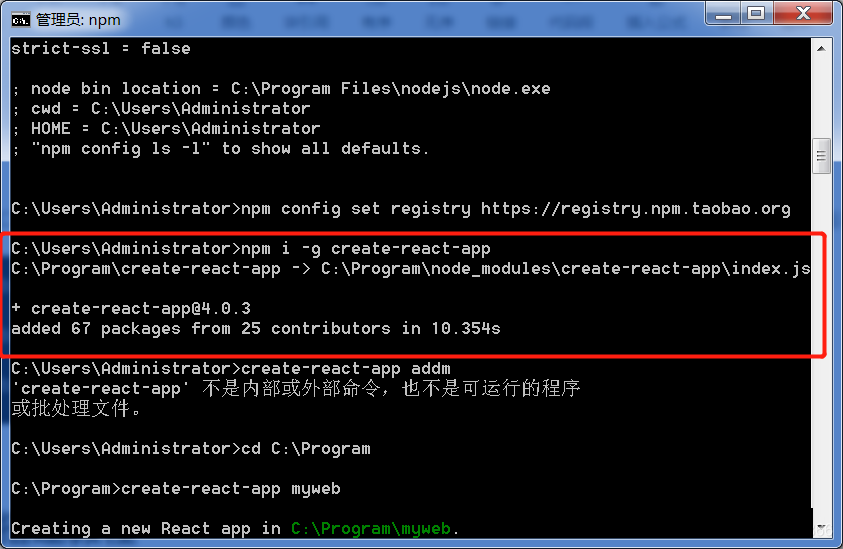
打開cmd輸入npm config set registry https://registry.npm.taobao.org 因為外國的cdn比較慢,所以我們這邊采用淘寶的鏡像源

然后繼續(xù)輸入 npm i -g create-react-app 下載安裝腳手架

完事之后,最重要的一步來了!!
輸入命令 cd C:Program 轉(zhuǎn)到這個目錄
繼續(xù)輸入 create-react-app myweb
myweb是自定義名稱



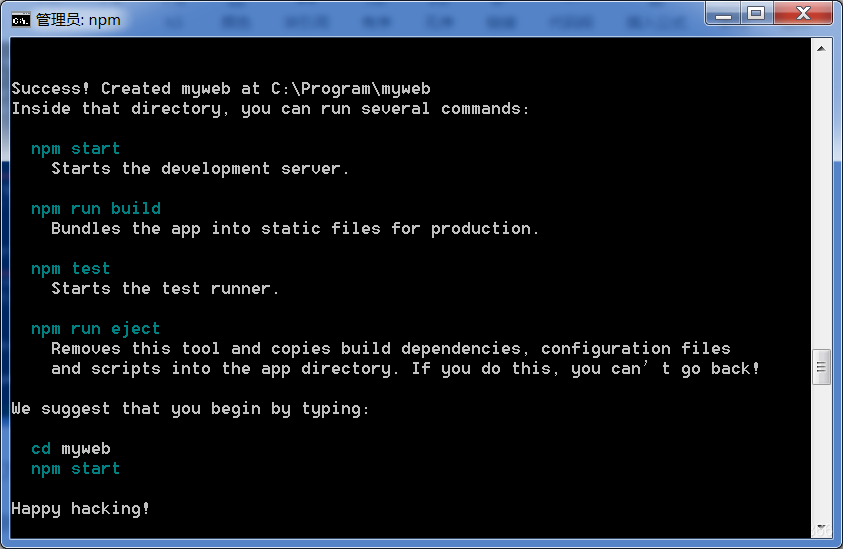
看到Happy hacking的時候,恭喜你成功了!!
然后cd myweb 進(jìn)入你的文件夾
npm start 打開!。
相關(guān)文章:
1. Windows 7啟動后桌面頻繁出現(xiàn)假死解決辦法2. Win10除了開機啟動軟件還有哪些小組件可以禁用?3. 禁止win10系統(tǒng)重啟電腦桌面圖標(biāo)重新排列的方法4. Windows XP 的十八般武藝樣樣通5. Win10自帶輸入法一點都不比搜狗差,Win10輸入法玩法介紹6. win2000內(nèi)存工具7. win7電腦dns服務(wù)器故障如何解決 dns服務(wù)故障解決方法分享8. 在FreeBSD上搭建Mac的文件及time machine備份服務(wù)9. freebsd用法配置匯總10. Win7注冊表損壞導(dǎo)致無法開機怎么解決?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備