HTML DOM setInterval和clearInterval方法案例詳解
在javascript編程中,setInterval可以幫助我們實現一個定時器的功能,能夠讓我們定時執行某一項操作,如果不需要繼續執行了,我們只需要調用clearInterval函數,清除定時器即可。
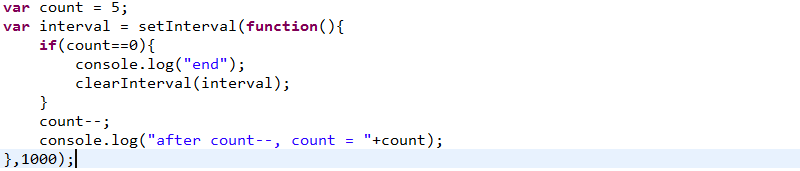
這里要重點說的是清除定時器的時機,我們一般是需要進行一個條件判斷,比如 var count=5,我們定時執行count--操作,當count==0的時候,清除定時器,一般情況下,我們的代碼是這樣寫的。

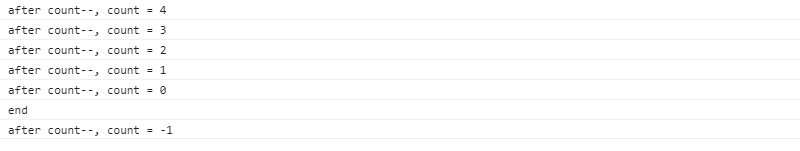
這段代碼,邏輯上沒有什么問題, 就是當count==0的時候,我們清除定時器。我們運行這段代碼,看看效果:

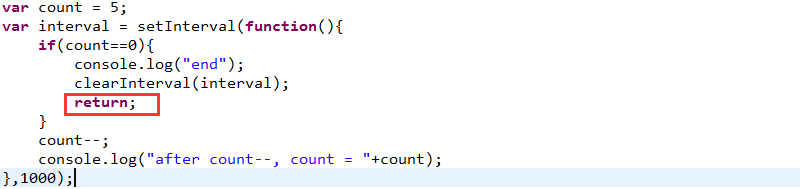
我們驚奇的發現,并不是我們想象中的那樣,setInterval這個函數,并不會在清理定時器之后,就退出,后續的操作還是會執行。為了讓清除定時器之后的代碼不再執行,我們可以直接進行return返回。

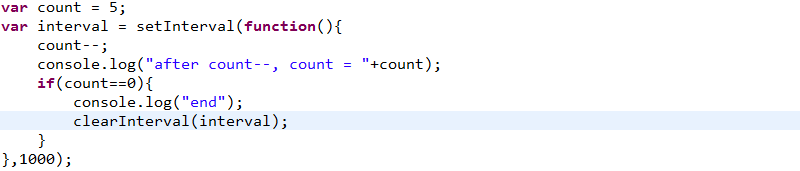
這種辦法是可行的,但是也是沒有太大的必要,我們可以進行簡單的語句順序調換,把條件判斷放到最后,我們的代碼就成了這樣。

同樣,可以達到我們預期的效果:

setInterval函數執行,會返回一個定時參數,這里我們叫interval,當我們需要清除定時器的時候,就直接傳入這個參數,如clearInterval(interval)。
到此這篇關于HTML DOM setInterval和clearInterval方法案例詳解的文章就介紹到這了,更多相關HTML DOM setInterval和clearInterval方法內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:
1. php 下 html5 XHR2 + FormData + File API 上傳文件操作實例分析2. 一篇文章帶你搞懂Vue虛擬Dom與diff算法3. javascript實現移動端 HTML5 圖片上傳預覽和壓縮功能示例4. python 將html轉換為pdf的幾種方法5. html小技巧之td,div標簽里內容不換行6. Vue批量更新dom的實現步驟7. HTML基礎詳解(上)8. IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值的完美解決方案9. 使用Spry輕松將XML數據顯示到HTML頁的方法10. 詳解如何使用Net將HTML簡歷導出為PDF格式

 網公網安備
網公網安備