Docker數(shù)據(jù)卷常用操作代碼實(shí)例
如果開發(fā)者使用了Dockerfile去構(gòu)建鏡像,也可以在構(gòu)建鏡像時聲明數(shù)據(jù)卷,例如下面這樣:
FROM nginxADD https://www.baidu.com/img/bd_logo1.png /usr/share/nginx/html/RUN echo 'hello docker volume!'>/usr/share/nginx/html/index.htmlVOLUME /usr/share/nginx/html/
這樣就配置了一個匿名數(shù)據(jù)卷,運(yùn)行過程中,將數(shù)據(jù)寫入到/usr/share/nginx/html/目錄中,就可以實(shí)現(xiàn)容器存儲層的無狀態(tài)變化。查看所有數(shù)據(jù)卷
使用如下命令可以查看所有數(shù)據(jù)卷:
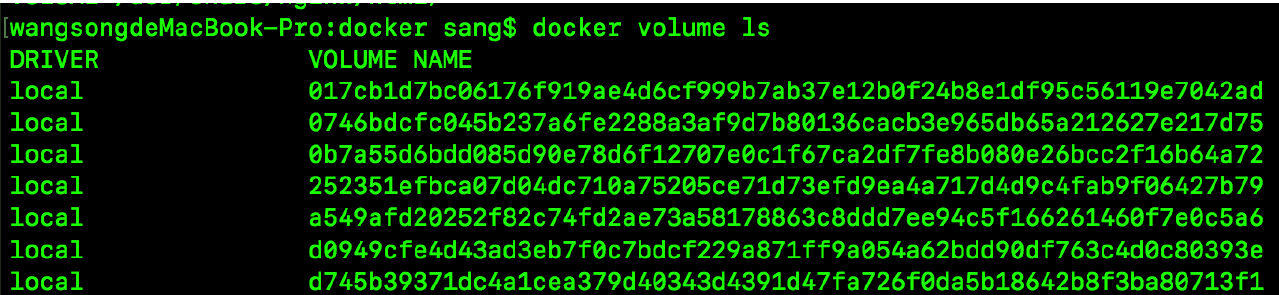
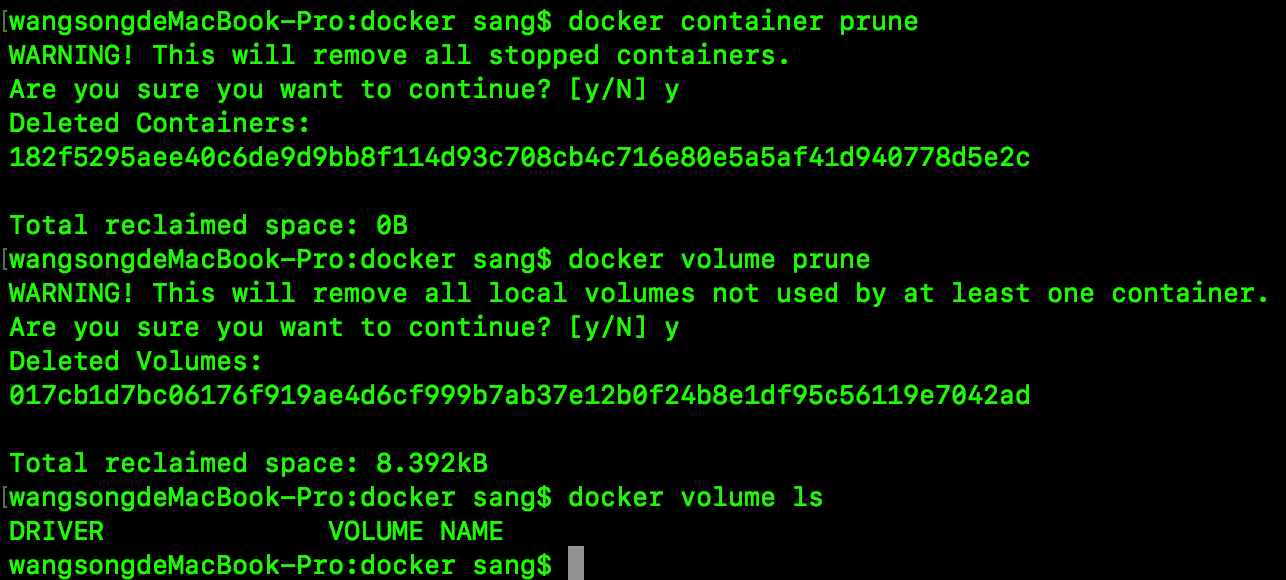
docker volume ls
如圖:
查看數(shù)據(jù)卷詳情
根據(jù)volume name可以查看數(shù)據(jù)詳情,如下:
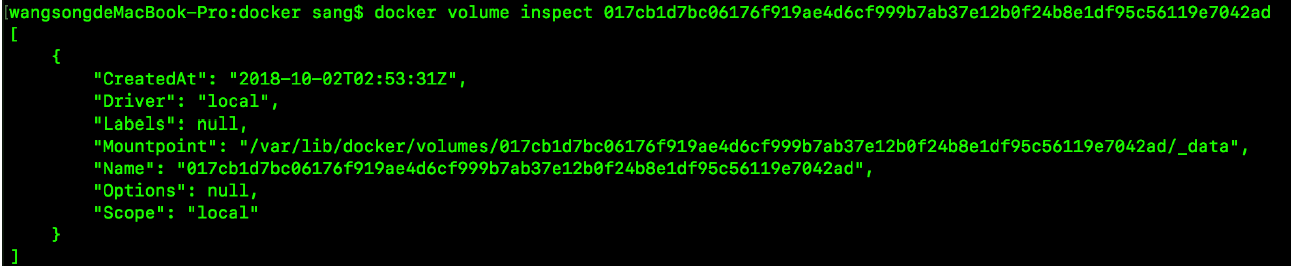
docker volume inspect
執(zhí)行結(jié)果如下圖:

刪除數(shù)據(jù)卷
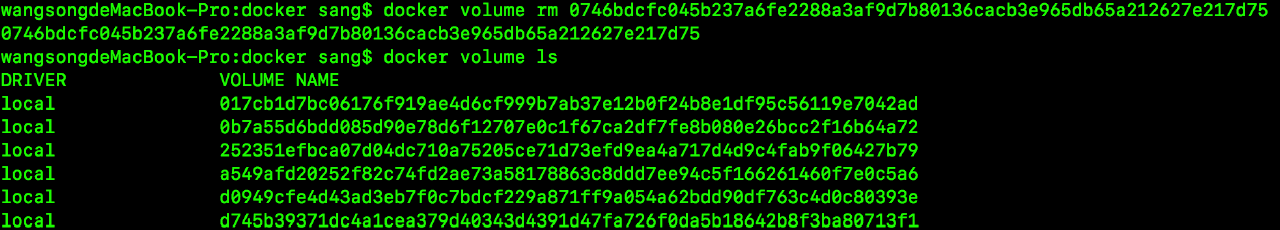
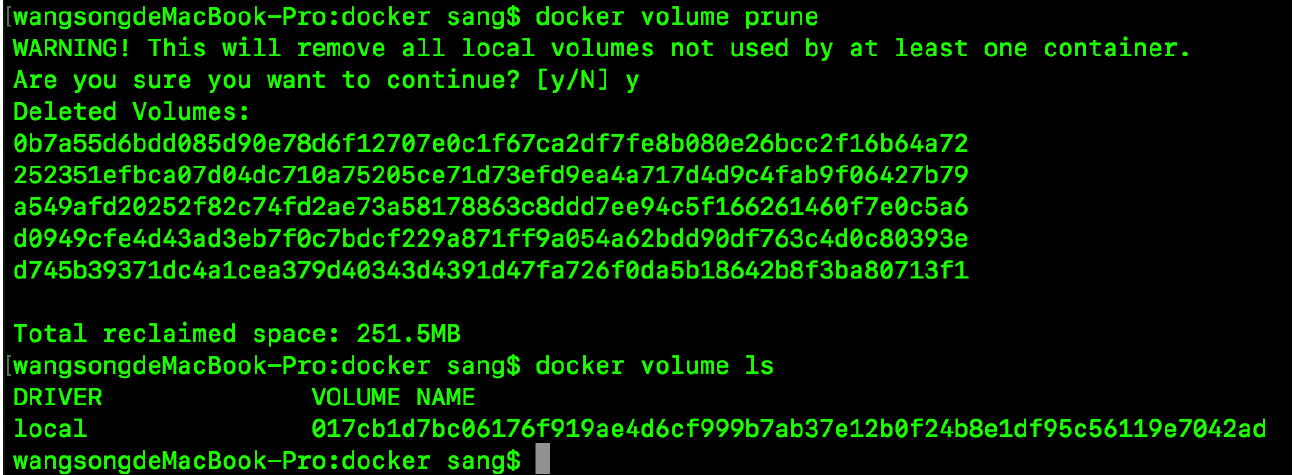
可以使用docker volume rm命令刪除一個數(shù)據(jù)卷,也可以使用docker volume prune批量刪除數(shù)據(jù)卷,如下:


批量刪除時,未能刪除掉所有的數(shù)據(jù)卷,還剩一個,這是因?yàn)樵摂?shù)據(jù)卷還在使用中,將相關(guān)的容器停止并移除,再次刪除數(shù)據(jù)卷就可以成功刪除了,如圖:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. asp畫中畫廣告插入在每篇文章中的實(shí)現(xiàn)方法2. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例3. 使用純HTML的通用數(shù)據(jù)管理和服務(wù)4. ASP編碼必備的8條原則5. asp中Request.ServerVariables的參數(shù)集合6. WMLScript腳本程序設(shè)計(jì)第1/9頁7. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera8. Thinkphp3.2.3反序列化漏洞實(shí)例分析9. PHP session反序列化漏洞深入探究10. 熊海CMS代碼審計(jì)漏洞分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備