文章詳情頁
Docker創(chuàng)建本地鏡像實現(xiàn)方法解析
瀏覽:7日期:2024-11-16 16:35:53
所謂的容器實際上是在父鏡像的基礎(chǔ)上創(chuàng)建了一個可讀寫的文件層級,所有的修改操作都在這個文件層級上進(jìn)行,而父鏡像并未受影響,如果讀者需要根據(jù)這種修改創(chuàng)建一個新的本地鏡像,有兩種不同的方式,本文先來看第一種方式:commit。
創(chuàng)建容器
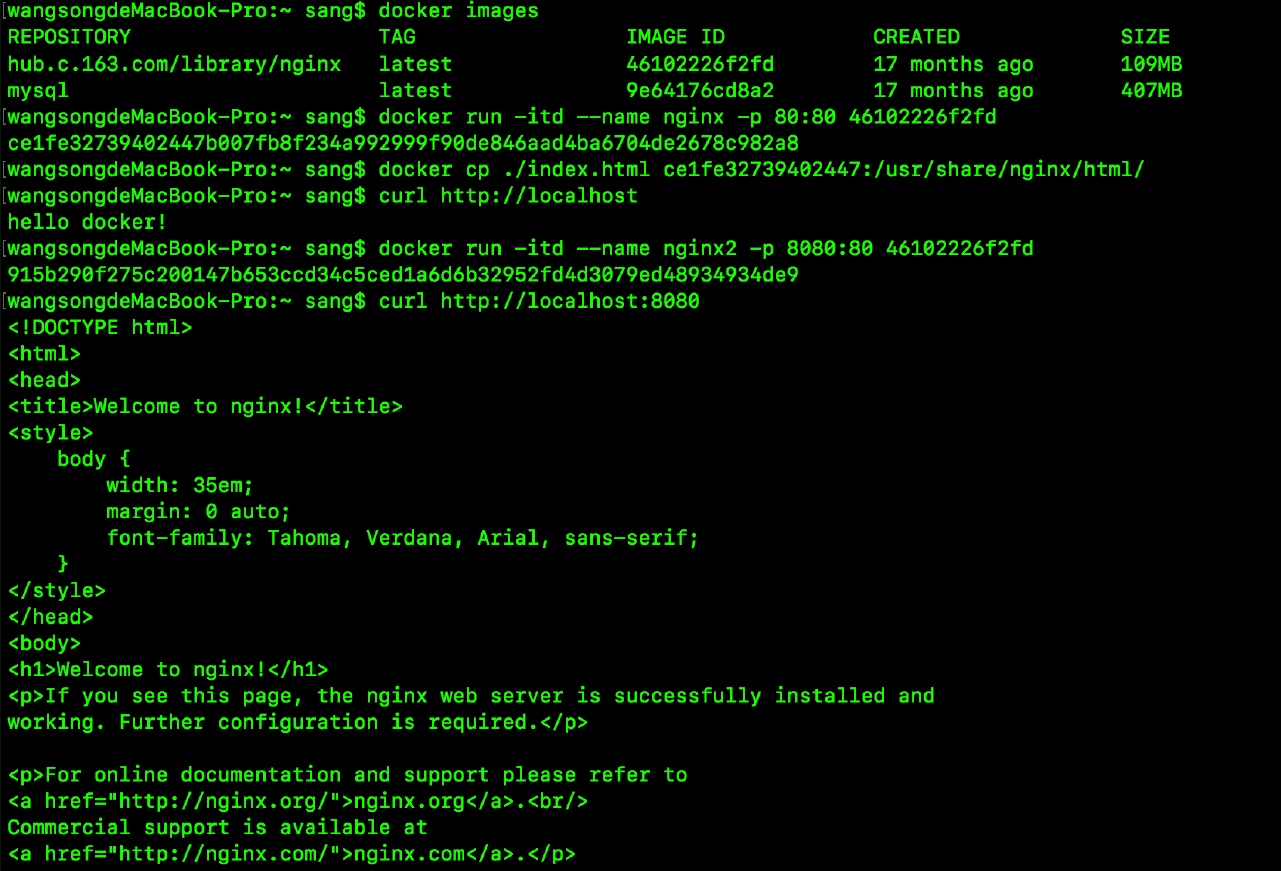
首先,根據(jù)本地鏡像運行一個容器,如下:

命令解釋:
首先執(zhí)行docker images命令,查看本地鏡像。 根據(jù)本地鏡像中的nginx鏡像,創(chuàng)建一個名為nginx的容器,并啟動。 將宿主機(jī)中一個名為index.html的文件拷貝到容器中。 訪問容器,發(fā)現(xiàn)改變已經(jīng)生效。 接下來再重新創(chuàng)建一個容器,名為nginx2. 訪問nginx2,發(fā)現(xiàn)nginx2中默認(rèn)的頁面還是nginx的默認(rèn)頁面,并未發(fā)生改變。創(chuàng)建本地鏡像
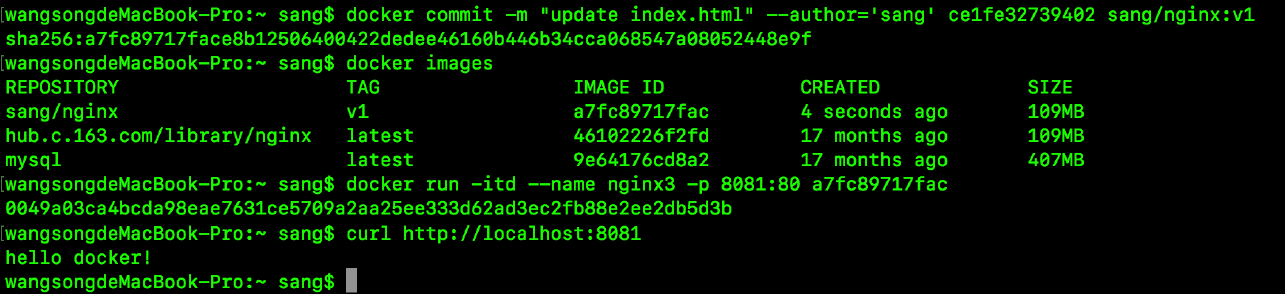
接下來,根據(jù)剛剛創(chuàng)建的第一個容器,創(chuàng)建一個本地鏡像,如下:

命令解釋:
參數(shù)-m是對創(chuàng)建的該鏡像的一個簡單描述。 --author表示該鏡像的作者。 ce1fe32739402表示創(chuàng)建鏡像所依據(jù)的容器的id。 sang/nginx則表示倉庫名,sang是名稱空間,nginx是鏡像名。 v1表示倉庫的tag。 創(chuàng)建完成后,通過docker images命令就可以查看到剛剛創(chuàng)建的鏡像。 通過剛剛創(chuàng)建的鏡像運行一個容器,訪問該容器,發(fā)現(xiàn)nginx默認(rèn)的首頁已經(jīng)發(fā)生改變。以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Docker
相關(guān)文章:
1. el-input無法輸入的問題和表單驗證失敗問題解決2. XML入門的常見問題(三)3. XML 增、刪、改和查示例4. React實現(xiàn)一個倒計時hook組件實戰(zhàn)示例5. JavaScript中顏色模型的基礎(chǔ)知識與應(yīng)用詳解6. JavaScript快速實現(xiàn)一個顏色選擇器7. 報錯:XML頁無法顯示,下列標(biāo)記沒有被關(guān)閉解決方法8. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)9. 前端html+css實現(xiàn)動態(tài)生日快樂代碼10. 不要在HTML中濫用div
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備