文章詳情頁
Docker load之后鏡像名字為none問題解決方法
瀏覽:204日期:2024-11-07 09:21:59
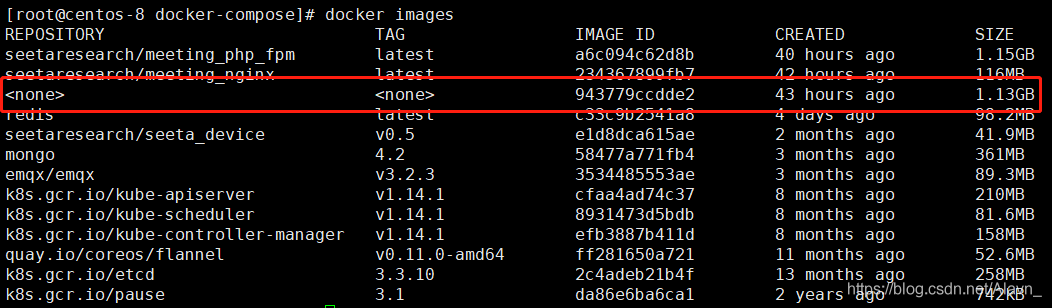
近期,我發現,將鏡像壓縮包使用docker load -i 命令之后,鏡像的名字和標簽都是none,每次都需要重命名鏡像,很是麻煩

這個問題的根本在于這個鏡像壓縮包在打包的時候操作不當所導致
例如,使用鏡像ID打包的話導致解壓的出來的鏡像沒有名字
docker save -o redis.tar 7864316753
因此,推薦使用鏡像的名字進行打包,例如:
docker save -o redis.tar redis:5.0.2
此方式打包的鏡像,解壓出來就有鏡像名稱了
另外,附上重命名鏡像的方法:
docker tag [鏡像id] [新鏡像名稱]:[新鏡像標簽]
到此這篇關于Docker load之后鏡像名字為none問題解決方法的文章就介紹到這了,更多相關Docker load鏡像為none內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Docker
相關文章:
排行榜

 網公網安備
網公網安備