解決vscode docker插件docker.socket權(quán)限問題

解決辦法, 將系統(tǒng)中(如果使用了remote-ssh, 則為遠(yuǎn)程服務(wù)器)所有的.vscode相關(guān)進(jìn)程kill這些進(jìn)程都是在 .vscode 文件夾下, 因此可以直接搜索.vscode來kill他們, 然后再重啟vscode, 就解決問題了。

知識點(diǎn)擴(kuò)展:
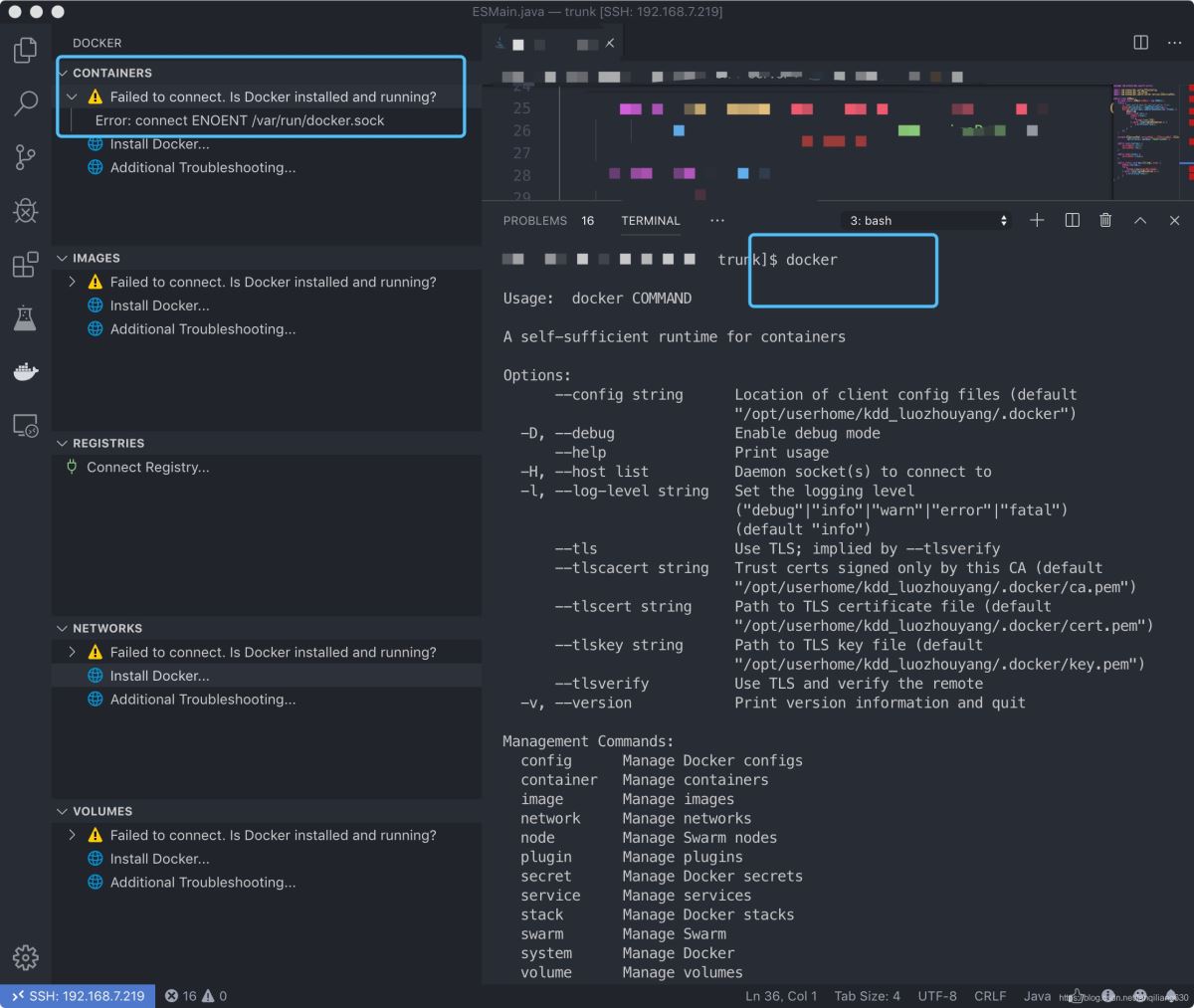
vscode中docker插件無法連接
報錯Failed to connect. Is Docker running
Error: connect EACCES /var/run/docker.sock
原因分析原因是docker使用unix socket進(jìn)行通訊,但是unix socket屬于root用戶,但是普通用戶需要使用sudo才能開啟root權(quán)限,但是普通的操作并沒有root權(quán)限。
解決方案使用root用戶登錄,但是安全性沒有保障
普通用戶增加到docker組中
sudo groupadd docker #添加docker用戶組sudo gpasswd -a $USER docker #將當(dāng)前用戶添加至docker用戶組newgrp docker #更新docker用戶組
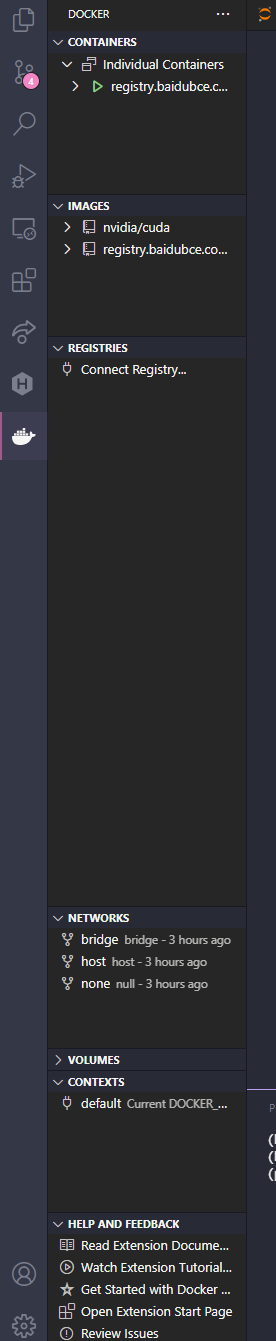
添加后重新登錄vscode,用戶重新連接后docker插件會正常運(yùn)行。
測試
可以運(yùn)行docker ps命令,如果有正常的輸出,則正常。
以上就是vscode docker插件docker.socket權(quán)限問題的詳細(xì)內(nèi)容,更多關(guān)于docker socket權(quán)限的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. JSP取得在WEB.XML中定義的參數(shù)2. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題3. WMLScript的語法基礎(chǔ)4. el-input無法輸入的問題和表單驗證失敗問題解決5. XML 非法字符(轉(zhuǎn)義字符)6. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)7. 不要在HTML中濫用div8. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解9. XML入門的常見問題(三)10. 前端html+css實(shí)現(xiàn)動態(tài)生日快樂代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備