Django+boostrap 美化admin后臺(tái)的操作
工具:Pycharm,Django1.11.9.
1.下載django_admin_bootstrapped
pip install django-admin-bootstrapped
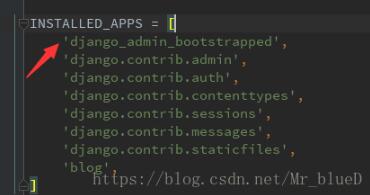
2.打開django項(xiàng)目目錄下的settings.py文件,如圖添加內(nèi)容,必須放在django本身的django.contrib.admin前面。

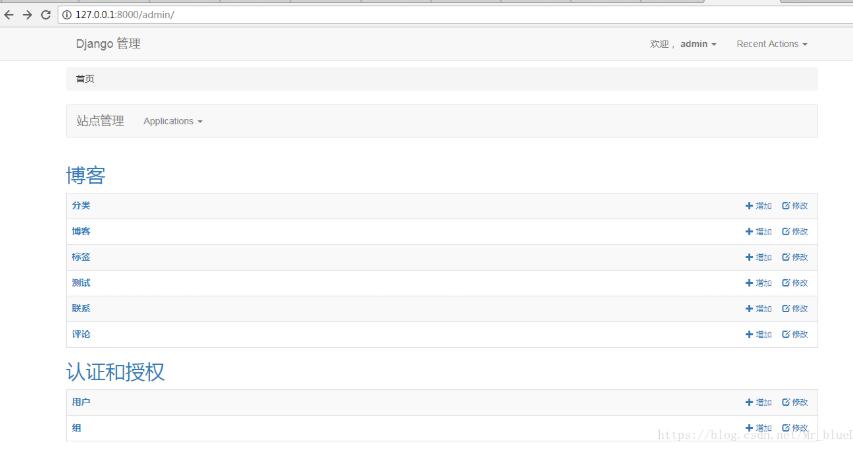
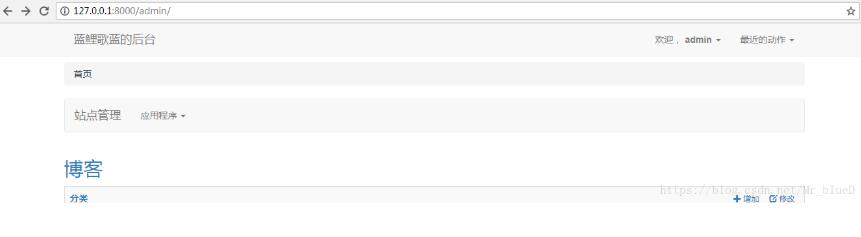
3.運(yùn)行項(xiàng)目,通過瀏覽器打開頁面,即可看到美化后的admin后臺(tái)了。

將后臺(tái)中的英文修改為中文,可以看到只有右上角的英文 'Recent actions',和中間有一個(gè)’Applications’。
現(xiàn)在我們來修改它們。
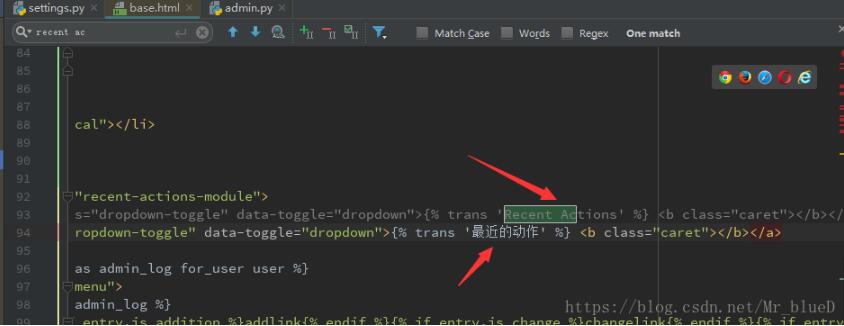
在django_admin_bootstrapped/templates/admin/base.html 中找到'Recent actions',修改為'最近的動(dòng)作'。

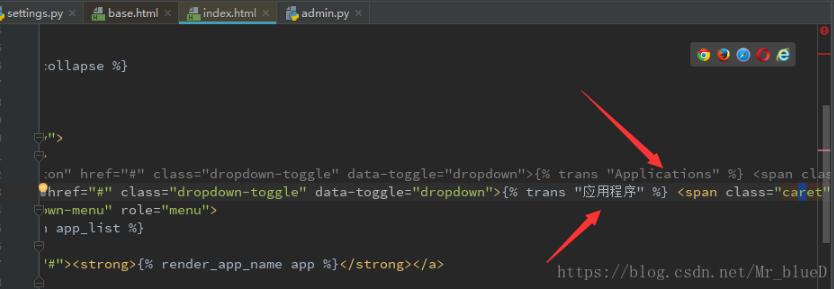
在同一目錄下的index.html中找到'Applications',換成'應(yīng)用程序'。

重新運(yùn)行項(xiàng)目,進(jìn)瀏覽器就OK了。

補(bǔ)充知識(shí):幾步帶你實(shí)現(xiàn)django中引入bootstrap,后端程序員有福了
bootstrap在flask框架中引入很簡單,但是由于django是一個(gè)封閉式的框架,所以在運(yùn)用的時(shí)候,
有點(diǎn)小麻煩,不過也就幾步的事情,多點(diǎn)耐心
下載bootstrap
下載地址:https://v3.bootcss.com/getting-started/#download,選擇第二個(gè),下載帶有源碼的bootstrap,只能通過這種方式(django是封閉的)
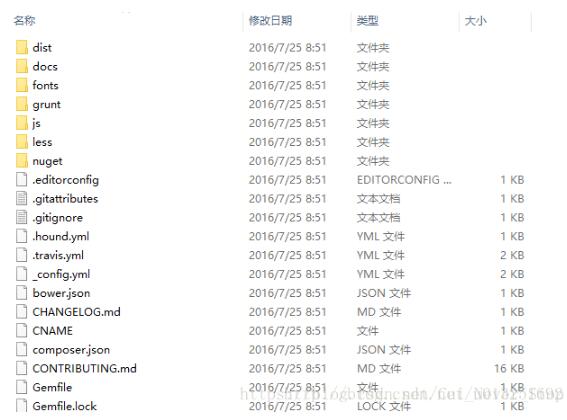
下載的目錄結(jié)構(gòu):

dist文件是bootstrap的核心文件
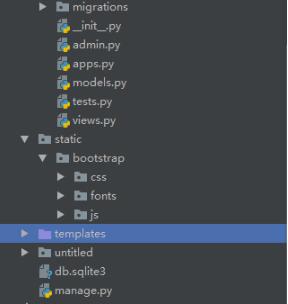
創(chuàng)建一個(gè)簡單Demo項(xiàng)目,這是我的項(xiàng)目

注意:在根項(xiàng)目下創(chuàng)建一個(gè)static目錄,再在static下創(chuàng)建一個(gè)bootstrap文件夾,找到并打開setting.py輸入如下;(輸入到該文件的末尾即可,注意符號(hào))
STATIC_URL = ’/static/’STATICFILES_DIRS = (os.path.join(BASE_DIR, ’static’),)
找到并打開view.py補(bǔ)充輸入如下
#視圖函數(shù),返回index.html頁面 from django.http import HttpResponse from django.shortcuts import render def index(request): return render(request, ’index.html’)
找到并打開urls.py補(bǔ)充輸入如下
from app import viewfrom django.conf.urls import url urlpatterns = [ url(r’^$’, view.index),]
上面我們已經(jīng)做到把視圖函數(shù)寫好并且加到路由里面,接下來開始放置bootstrap了
打開一開始下載解壓后的文件,找到dist文件夾,將里面的的3個(gè)文件夾css,fonts,js進(jìn)行復(fù)制
在untitled/static/下新建文件夾bootstrap,將剛才復(fù)制的3個(gè)文件夾復(fù)制到里面,
從一開始下載的bootstrap的解壓文件找到docs/examples里面選擇一個(gè)本次測試的模板,本次我們選擇docs/examples/blog/下的index.html,復(fù)制粘貼到mydjango/testdj/templates/下,然后改名為base.html,然后用編輯器打開
找到
<link href='http://www.baoyu77737.com/dist/css/bootstrap.min.css' rel='external nofollow' rel='stylesheet'>
改為
<link href='http://www.baoyu77737.com/static/bootstap/css/bootstrap.css' rel='external nofollow' rel='stylesheet'>
找到
<link href='http://www.baoyu77737.com/bcjs/blog.css' rel='external nofollow' rel='stylesheet'>
改為
<link href='http://www.baoyu77737.com/static/bootstrap/css/blog.css' rel='external nofollow' rel='stylesheet'>
找到
<script src='http://www.baoyu77737.com/dist/js/bootstrap.min.js'></script>
改為
<script src='https://rkxy.com.cn/static/bootstrap/js/bootstrap.js'></script>
我們更改成了自己的路徑,可以更好的適應(yīng)我們的項(xiàng)目結(jié)構(gòu)
找到我們那會(huì)下載的/docs/examples/blog/下的blog.css復(fù)制粘貼一份到mydjango/testdj/testdj/static/bootstrap/css/里面
然后我們寫一個(gè)自己的index.html(注意別搞混了)
里面只需要寫
{% extends ‘base.html’%}(這是對頁面的繼承)
ok,運(yùn)行django, 在django中輸入url就可以看到一個(gè)博客模板了
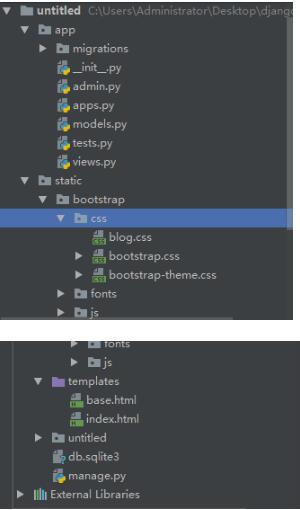
下面是我的目錄結(jié)構(gòu)

總結(jié): 下載下來的bootstrap包含了很多網(wǎng)頁模板,比如導(dǎo)航條, 博客模板等等 以后想使用其他的模板只需要下面幾步:
粘貼模板到自己項(xiàng)目的templates下, 到D:bootstrapbootstrap-3.3.7docsexamples 下面的模板粘貼到 項(xiàng)目的templates下建立一個(gè)base模板
創(chuàng)建static,到setttings中設(shè)置檢索路徑,在這之前還需要把 D:bootstrapbootstrap-3.3.7dist下的的三個(gè)文件夾(css, js, fonts)粘貼到static下的bootstrap()自己新建的)下面,
把bootstrap模板中的css文件復(fù)制到 staticbootstrapcss 文件中
在templatesbase.html中 對css和js 外聯(lián)路徑進(jìn)行更改,其實(shí)就是把原先從網(wǎng)上連接改為本地文件的連接
ok
以上這篇Django+boostrap 美化admin后臺(tái)的操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語音合成中的應(yīng)用2. jscript與vbscript 操作XML元素屬性的代碼3. 不要在HTML中濫用div4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語句)7. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)8. XML入門的常見問題(三)9. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)10. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備