在idea 中添加和刪除模塊Module操作
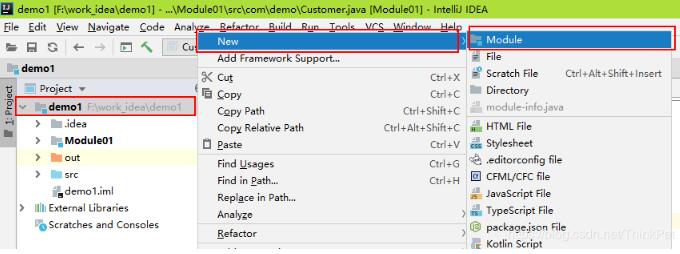
1、添加模塊




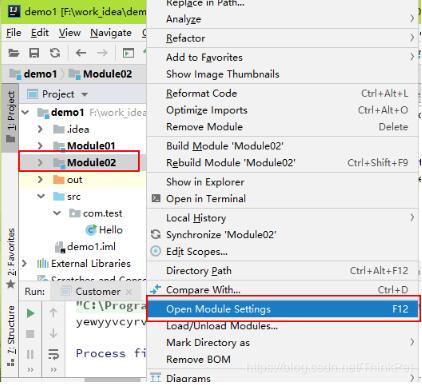
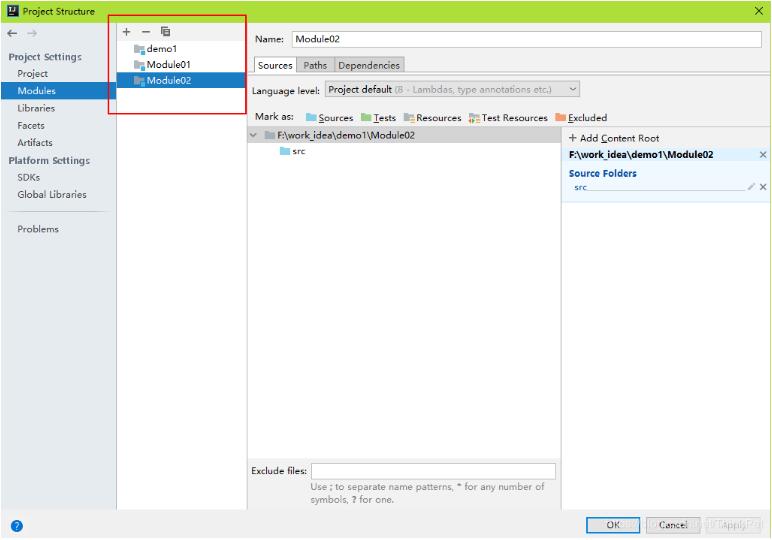
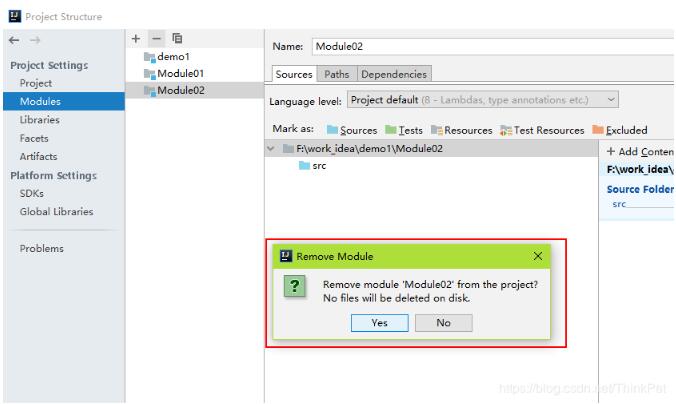
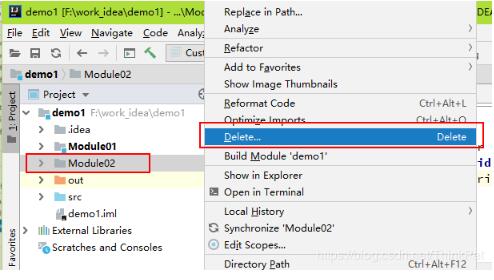
2、刪除模塊




補(bǔ)充知識(shí):IDEA添加子Module的正確姿勢
因需求要增加一個(gè)新的測試模塊,于是要在一堆Module中再添加一個(gè)Module,單純的我沒有絲毫雜念的開始進(jìn)行添加了。
1. 要在哪個(gè)目錄下添加Module, 就對(duì)著該目錄右擊 -> new -> Module (該目錄下必須有pom.xml文件, 否則是沒有Module這個(gè)選項(xiàng)的)
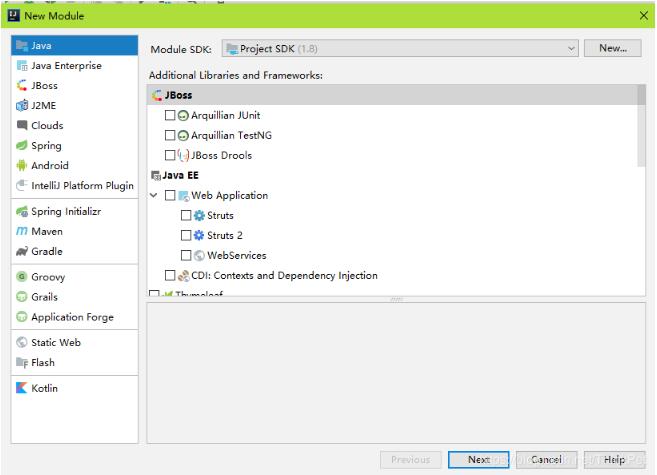
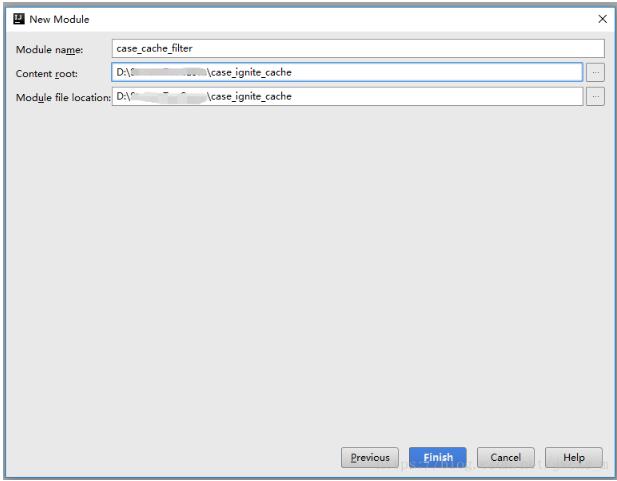
2. 按提示操作輸入必須填寫的信息, 最后一個(gè)界面如下圖: (注意:case_ignite_cache就是被右擊的目錄, 要在這個(gè)目錄下創(chuàng)建一個(gè)新的Module)

想想挺開心的, 創(chuàng)建Module很方便嘛, 毫無壓力啊, 馬上點(diǎn)個(gè)Finish不就成了嗎?
3. 開心的點(diǎn)擊Finish
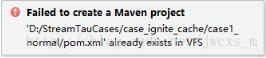
然后…收到了一個(gè)錯(cuò)誤提示, 還特么在右下角顯示的, 等了半天沒看到新的Module顯示出來, 余光感覺右下角似乎有提示啊:

嗯…這個(gè)意思是在說pom文件已經(jīng)存在了, 不可以重復(fù)創(chuàng)建, 呵呵噠, 還要我怎樣? 不能放棄治療, 總覺得還能再搶救一下, 于是努力回憶之前如何成功添加的Module…以下是正確添加姿勢:
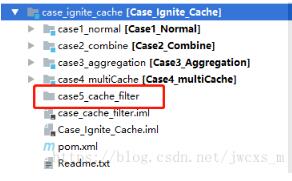
1. 要在哪個(gè)目錄下添加Module, 就對(duì)著該目錄右擊 -> new -> Directory, 也就是先創(chuàng)建一個(gè)文件夾用于存放新的Module(此步驟可以省略)

2. 對(duì)著剛才那個(gè)目錄再次右擊 -> new -> Module(該目錄下必須有pom.xml文件, 否則是沒有Module這個(gè)選項(xiàng)的)
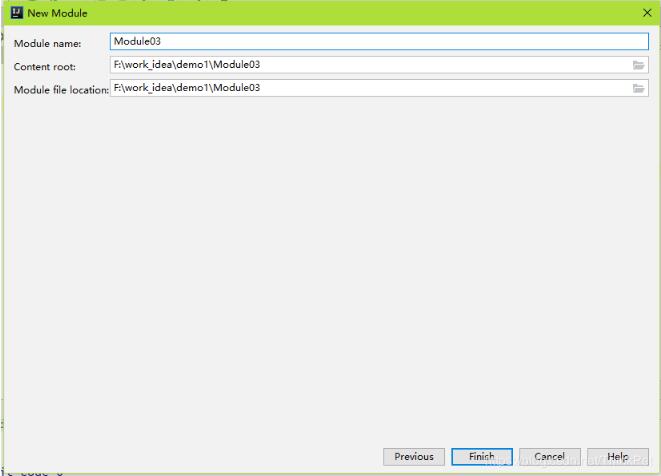
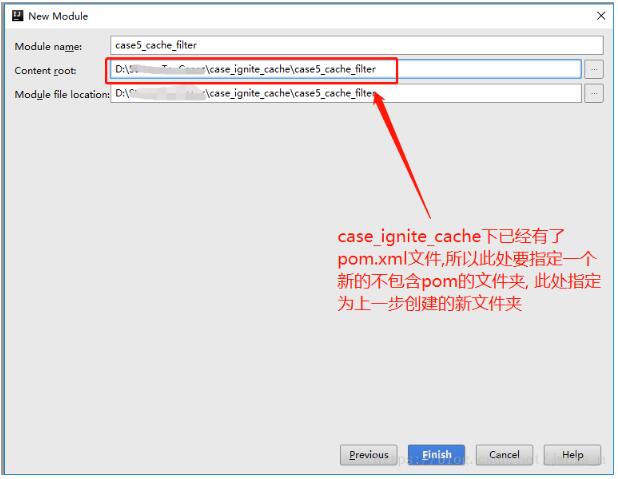
3. 按提示操作輸入必須填寫的信息, 再次到最后一個(gè)界面, 就在此步驟決一勝負(fù) 如下圖:

注意: 可以不用手動(dòng)創(chuàng)建文件夾,但是一定要給定一個(gè)不包含pom的路徑,IDEA會(huì)進(jìn)行自動(dòng)創(chuàng)建。
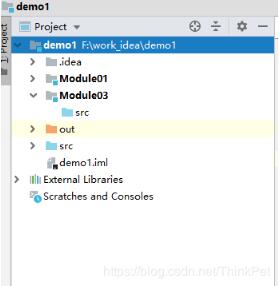
4. 嘗試性的點(diǎn)擊Finish, 然后會(huì)發(fā)現(xiàn)成功了:

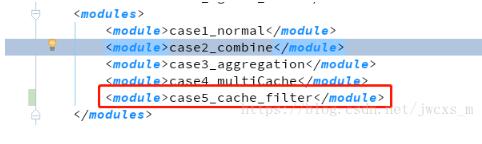
不出意外還能在父級(jí)pom.xml文件中看到子Module的名字(子Module的pom文件中也會(huì)有parent標(biāo)簽):

到此處已經(jīng)成功了, 嗯…完美…繼續(xù)開心的碼代碼吧…不要放棄治療, 代碼不能停
以上這篇在idea 中添加和刪除模塊Module操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理2. asp使用Weekday函數(shù)計(jì)算項(xiàng)目的結(jié)束時(shí)間3. 告別AJAX實(shí)現(xiàn)無刷新提交表單4. XML入門的常見問題(一)5. asp讀取xml文件和記數(shù)6. webpack高級(jí)配置與優(yōu)化詳解7. 讀寫xml文件的2個(gè)小函數(shù)8. 不同瀏覽器對(duì)XML的解析是不同的9. IE6/IE7/IE8/IE9中tbody的innerHTML不能賦值的完美解決方案10. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備