JS實現(xiàn)表單中點擊小眼睛顯示隱藏密碼框中的密碼
領(lǐng)導(dǎo)交個一個任務(wù),要求在表單中點擊小眼睛顯示隱藏密碼框中的密碼!在一些網(wǎng)站中經(jīng)常會用到這樣的功能,今天小編就給大家分享我的實現(xiàn)思路及代碼
準(zhǔn)備:
1.兩張png圖片,一張睜眼,一張閉眼,可以到阿里巴巴矢量圖庫尋找(免費下載)


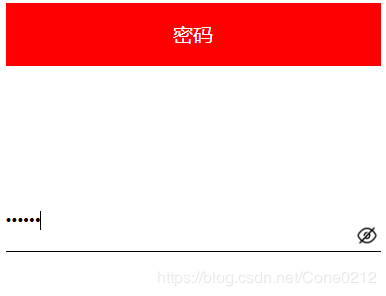
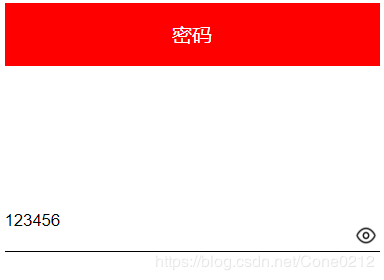
最終效果圖


css樣式部分,樣式可根據(jù)自己喜好設(shè)置,沒有過硬要求
<style> div:first-child { width: 300px; height: 50px; background-color: red; color: white; margin: 20px auto; text-align: center; line-height: 50px; } div:nth-child(2) { position: relative; width: 300px; height: 50px; margin: 100px auto; } input { width: 300px; height: 46px; border: 0px white; border-bottom: 1px solid black; outline: none; } #eyes { width: 18px; position: absolute; top: 27px; right: 2px; } </style>
主體部分
<div> 密碼 </div> <div> <input type='password'> <!--默認閉眼圖--> <label><img src='http://www.baoyu77737.com/bcjs/1.png' alt='' id='eyes'></label> </div>
js部分
<script> //獲取元素(兩種方式都可以) var input = document.querySelector(’input’) var imgs = document.getElementById(’eyes’); //下面是一個判斷每次點擊的效果 var flag = 0; imgs.onclick = function () { if (flag == 0) {input.type = ’text’;eyes.src = ’2.png’;//睜眼圖flag = 1; } else {input.type = ’password’;eyes.src = ’1.png’;//閉眼圖flag = 0; } } </script>
總結(jié)
到此這篇關(guān)于JS實現(xiàn)表單中點擊小眼睛顯示隱藏密碼框中的密碼的文章就介紹到這了,更多相關(guān)js 密碼框點擊小眼睛顯示隱藏密碼內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JavaWeb Servlet中url-pattern的使用2. ASP中格式化時間短日期補0變兩位長日期的方法3. asp知識整理筆記4(問答模式)4. 怎樣才能用js生成xmldom對象,并且在firefox中也實現(xiàn)xml數(shù)據(jù)島?5. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁6. ASP實現(xiàn)加法驗證碼7. XML解析錯誤:未組織好 的解決辦法8. 小技巧處理div內(nèi)容溢出9. js的一些潛在規(guī)則使用分析10. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備