js實(shí)現(xiàn)批量刪除功能
本文實(shí)例為大家分享了js實(shí)現(xiàn)批量刪除功能的具體代碼,供大家參考,具體內(nèi)容如下
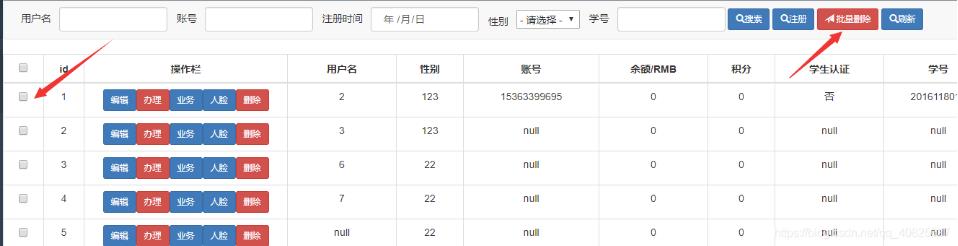
界面如下:

勾選復(fù)選框會(huì)自動(dòng)記錄id,設(shè)置value=“id”即可下面是全選操作(js):其中開頭的復(fù)選框的id為:delete_checkbox
下面記錄條的復(fù)選框的name為:delete_checkbox
if($('input[id=’delete_checkbox’]').is(’:checked’)==true){ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',true); }); }else{ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',false); }); }
在批量刪除按鈕加一個(gè)點(diǎn)擊執(zhí)行的方法:user_delete()
點(diǎn)擊批量刪除后執(zhí)行的代碼如下:
//點(diǎn)擊批量刪除按鈕 function user_delete() { //獲取已經(jīng)勾選的復(fù)選框 let checkedId=new Array(); //定義一個(gè)數(shù)組來保存已選中的value值 $(’input[name='delete_checkbox']:checked’).each(function(){ if(!isNaN($(this).val())){checkedId.push($(this).val()); }else{console.log('拿不到'); } }); if(checkedId.length == 0){ alert('請(qǐng)選擇要?jiǎng)h除的信息!'); return false; } console.log('拿到的數(shù)組為:'+checkedId); console.log('拿到的字符串為:'+checkedId.toString()); //進(jìn)行批量刪除操作 $.ajax({ type:'POST', url:'', data:{'id':checkedId.toString()}, success:function (data) {alert('請(qǐng)求返回的信息!');location.reload(); //重新刷新頁面 }, error:function () {alert('請(qǐng)求失敗!'); } });}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python實(shí)現(xiàn)感知機(jī)模型的示例2. .net core 中 WebApiClientCore的使用示例代碼3. windows下安裝PHP性能分析工具 xhprof 筆記4. 基于vue實(shí)現(xiàn)探探滑動(dòng)組件功能5. Python unittest單元測(cè)試框架實(shí)現(xiàn)參數(shù)化6. 深入淺出 妙用Javascript中apply、call、bind7. 基于Django集成CAS實(shí)現(xiàn)流程詳解8. iOS UIScrollView和控制器返回手勢(shì)沖突解決方法9. Android Studio編寫AIDL文件后如何實(shí)現(xiàn)自動(dòng)編譯生成10. springboot多模塊包掃描問題的解決方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備