JavaScript事件循環及宏任務微任務原理解析
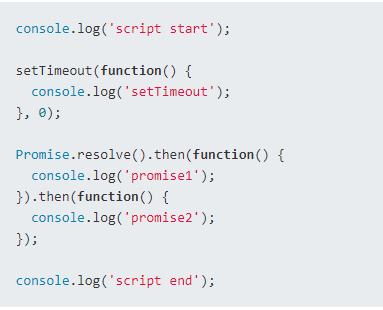
首先看一段代碼:

打印順序是什么?
正確答案:script start, script end, promise1, promise2, setTimeout
其中涉及到事件循環(event loop),宏任務(macrotask),微任務(microtask)
一、事件循環 Event Loop
程序中設置兩個線程:一個負責程序本身的運行,稱為'主線程';另一個負責主線程與其他進程(主要是各種I/O操作)的通信,被稱為'Event Loop線程'(可以譯為'消息線程')。
所有任務可以分成兩種,一種是同步任務(synchronous),另一種是異步任務(asynchronous)。
同步任務指的是,在主線程上排隊執行的任務,只有前一個任務執行完畢,才能執行后一個任務;
異步任務指的是,不進入主線程、而進入'任務隊列'(task queue)的任務,只有'任務隊列'通知主線程,某個異步任務可以執行了,該任務才會進入主線程執行。
一般而言,異步任務有以下三種類型:
1、普通事件,如click、resize等

2、資源加載,如load、error等

3、定時器,包括setInterval、setTimeout等

事件循環具體過程就是:
同步任務進入主線程,異步任務進入Event Table并注冊函數。 當異步任務完成時,Event Table會將這個函數移入Event Queue。 主線程內的任務執行完畢執行棧為空,會去Event Queue讀取對應的函數,進入主線程執行。 上述過程會不斷重復,也就是常說的Event Loop(事件循環)。二、宏任務與微任務
在JavaScript中,任務被分為兩種,一種宏任務(MacroTask),一種叫微任務(MicroTask)。
2.1MacroTask(宏任務)
宿主環境提供的(瀏覽器和node)
script全部代碼、setTimeout、setInterval。
瀏覽器為了能夠使得JS內部task與DOM任務能夠有序的執行,會在一個task執行結束后,在下一個 task 執行開始前,對頁面進行重新渲染 (task->渲染->task->...)
2.2MicroTask(微任務)
語言標準提供的
Promise、await
async函數表示函數里面可能會有異步方法,await后面跟一個表達式,async方法執行時,遇到await會立即執行表達式,然后把await表達式后面的代碼放到微任務隊列里,讓出執行棧讓同步代碼先執行
async function foo() { var a = await new Promise((resolve) => { setTimeout(() => { resolve(1); }, 2000); }); console.log(a); // 第2秒時輸出: 1}foo();
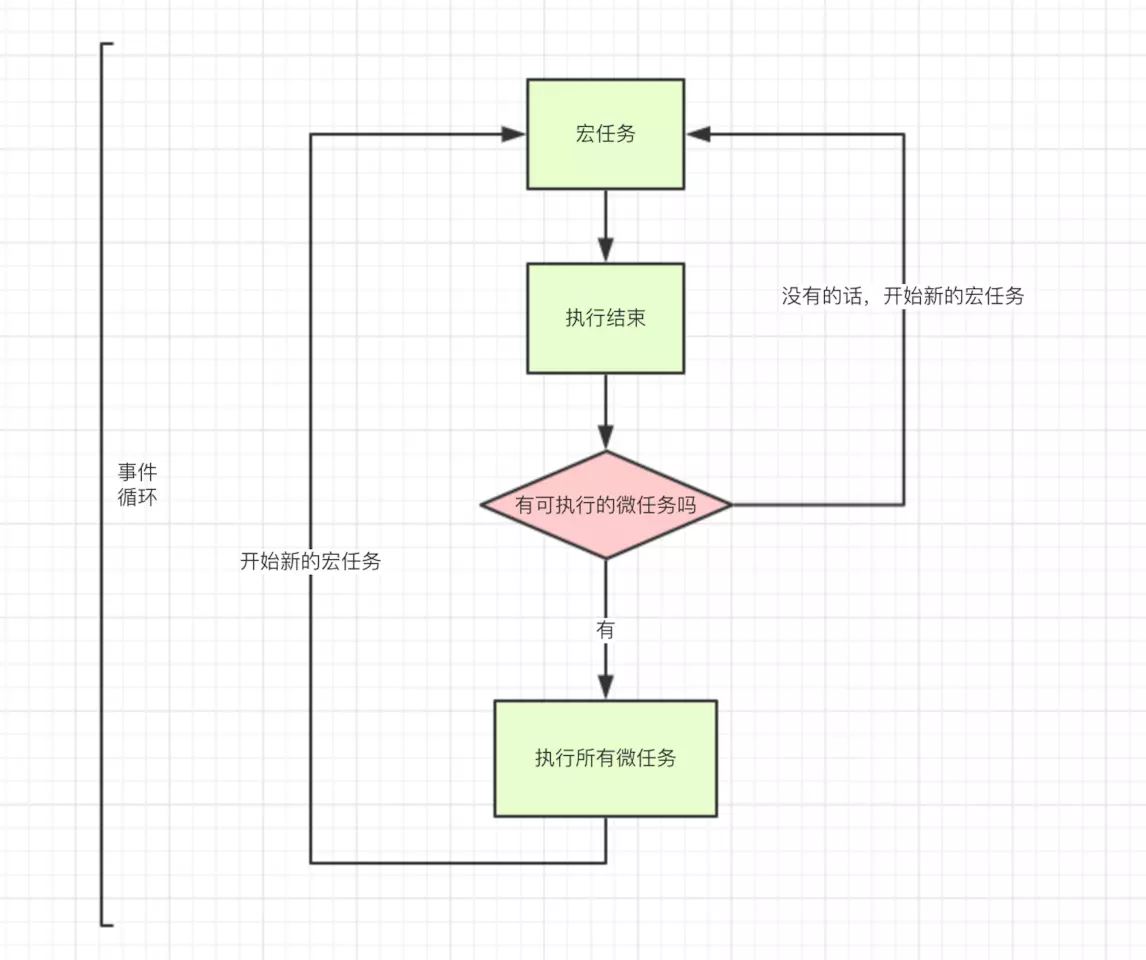
2.3宏任務與微任務執行順序:
執行棧在執行完同步任務后,查看執行棧是否為空,如果執行棧為空,就會去檢查微任務隊列是否為空,如果為空的話,就執行宏任務,否則就一次性執行完所有微任務。 每次單個宏任務執行完畢后,檢查微任務隊列是否為空,如果不為空的話,會按照先入先出的規則全部執行完微任務后,設置微任務隊列為null,然后再執行宏任務,如此循環。總結:同步—>微任務—>宏任務

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備