原生JavaScript實現留言板
本文實例為大家分享了JavaScript實現留言板的具體代碼,供大家參考,具體內容如下
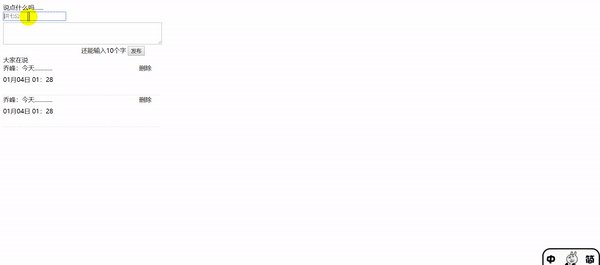
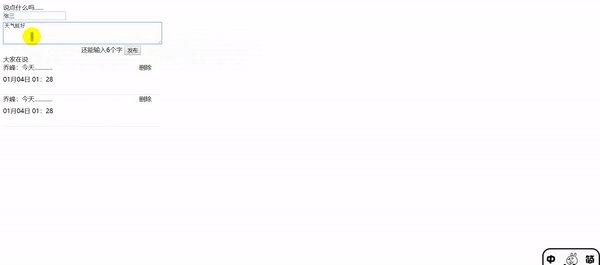
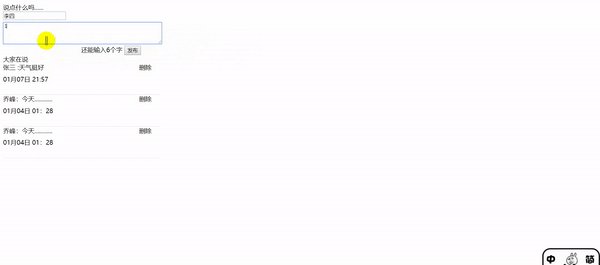
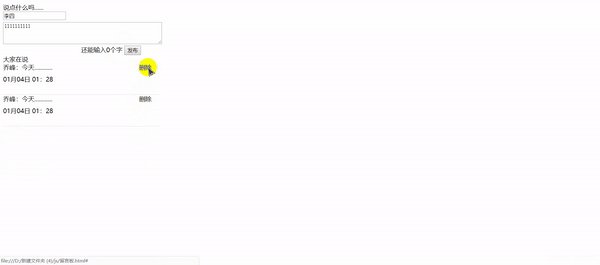
效果:

代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> <style> #txt2{ width:400px; height:50px; margin-top:5px; } #span1{ margin-left:200px; } #box{ width:400px; /*height:400px;*/ /*border:1px solid gray;*/ } #box .item{ height:80px; border-bottom:dashed 1px lightgrey } #box .c1{ height:30px; } #box .c1 span{ float:left; } #box .c1 a{ float:right; margin-right:20px; text-decoration: none; color:black; } </style> </head> <body> <div> 說點什么嗎...... </div> <div> <input type='text' placeholder='洪七公' /> </div> <div> <textarea name='' maxlength='10'></textarea> </div> <div id='div3'> <span id='span1'>還能輸入<span id='span2'>10</span>個字</span> <input type='button' value = '發布' /> </div> <div> <div>大家在說</div> </div> <div id='box'> <div class = 'item'> <div class = 'c1'> <span>喬峰:</span> <span>今天............</span> <a href = 'http://www.baoyu77737.com/bcjs/14234.html#'>刪除</a> </div> <div>01月04日 01:28</div> </div> <div class = 'item'> <div class = 'c1'> <span>喬峰:</span> <span>今天............</span> <a href = 'http://www.baoyu77737.com/bcjs/14234.html#'>刪除</a> </div> <div>01月04日 01:28</div> </div> </div> </body> <script type='text/javascript'> //獲取按鈕 var btn = document.getElementById('btn'); var box = document.getElementById('box'); var txt1 = document.getElementById('txt1'); var txt2 = document.getElementById('txt2'); btn.onclick = function () { //console.log(this); var divItem = document.createElement('div'); divItem.className = 'item'; //box.appendChild(divItem);//追加節點 box.insertBefore(divItem, box.firstChild);//插入節點 var div1 = document.createElement('div'); div1.className = 'c1'; var div2 = document.createElement('div'); divItem.appendChild(div1); divItem.appendChild(div2); //設置第1個div的內容 var span1 = document.createElement('span'); div1.appendChild(span1); span1.innerHTML = txt1.value + ' : '; var span2 = document.createElement('span'); div1.appendChild(span2); span2.innerHTML = txt2.value; var a = document.createElement('a'); a.href = 'http://www.baoyu77737.com/bcjs/14234.html#'; a.innerHTML = '刪除'; div1.appendChild(a); //a的刪除事件 a.onclick = function () { this.parentNode.parentNode.remove(); } var date = new Date(); //var str = date.toLocaleString(); var m = date.getMonth() + 1; var d = date.getDate(); var h = date.getHours(); var m2 = date.getMinutes(); m = fun1(m); d = fun1(d); h = fun1(h); m2 = fun1(m2); var str = m + '月' + d + '日 ' + h + ':' + m2; div2.innerHTML = str; } //封裝一個日期格式化的函數 function fun1(x) { if (x < 10) { return '0' + x; } return x; } var span2 = document.getElementById('span2'); txt2.onkeyup = function () { var str = this.value; console.log(str.length); span2.innerHTML = 10 - str.length; } </script></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備