JavaScript中sharedWorker 實(shí)現(xiàn)多頁(yè)面通信的實(shí)例詳解
是這樣的,今天玩github,先是在沒(méi)有登錄瀏覽了一些頁(yè)面,然后在某一頁(yè)面進(jìn)行了登錄。這時(shí)再切換的其他頁(yè)面時(shí)就看到了下面的提示:

那么這是怎么做到的呢?我們可以想到,一種辦法是 localStorage,在某一個(gè)頁(yè)面登錄時(shí),修改localStorage 狀態(tài),其他頁(yè)面在顯示的時(shí)候,讀取最新的狀態(tài),然后顯示提示:
// 登錄的頁(yè)面localStorage.setItem(’login’, true);// 其他頁(yè)面document.addEventListener('visibilitychange', function() {if (localStorage.setItem(’login’) === ’true’) {alert(’你已登錄,請(qǐng)刷新頁(yè)面’);}}
然而,github并沒(méi)有這么做,localStorage里也找不到相關(guān)的字段,一番查找之后,發(fā)現(xiàn)他們是用 sharedWorker 實(shí)現(xiàn)的。那我們就來(lái)了解下sharedworker

sharedWorker 顧名思義,是 worker 的一種,可以由所有同源的頁(yè)面共享。同Worker的api一樣,傳入js的url,就可以注冊(cè)一個(gè) sharedWorker 實(shí)例:
let myWorker = new SharedWorker(’worker.js’);
但是與普通 Worker 不同的是:1 同一個(gè)js url 只會(huì)創(chuàng)建一個(gè) sharedWorker,其他頁(yè)面再使用同樣的url創(chuàng)建sharedWorker,會(huì)復(fù)用已創(chuàng)建的 worker,這個(gè)worker由那幾個(gè)頁(yè)面共享。2 sharedWorker通過(guò)port來(lái)發(fā)送和接收消息
接下來(lái),我們看一下具體是 worker 和頁(yè)面之間是如何發(fā)送和接收消息的。
messagePort假設(shè)我們有兩個(gè)js,一個(gè)是跑在頁(yè)面里的 page.js,另一個(gè)是跑在 worker里的 worker.js。那么我們要在 page.js 里注冊(cè)一個(gè) sharedWorker,代碼如下:
// page.jslet myWorker = new SharedWorker(’worker.js’);// page通過(guò)worker port發(fā)送消息myWorker.port.postMessage(’哼哼’);// page通過(guò)worker port接收消息myWorker.port.onmessage = (e) => console.log(e.data);// worker.jsonconnect= function(e) {const port = e.ports[0];port.postMessage(’哈嘿’);port.onmessage = (e) => {console.log(e.data);}}調(diào)試sharedWorker
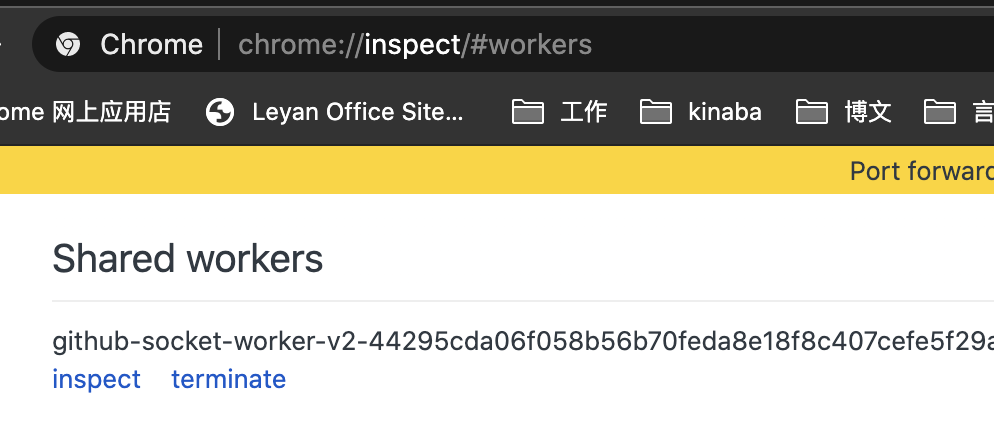
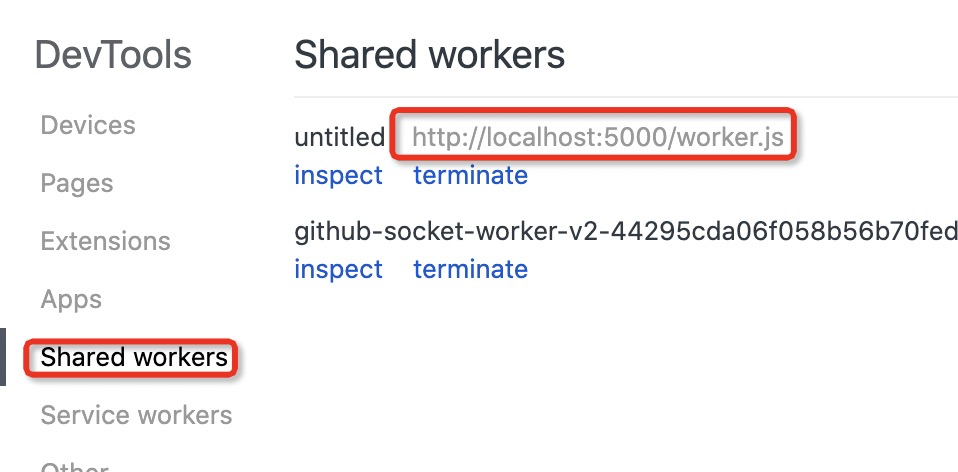
在上面的例子中,我們?cè)趙orker中使用了console.log來(lái)打印來(lái)自頁(yè)面的message,那么到哪里可以看到打印的log呢?我們可以在瀏覽器地址欄里面輸入 `chrome://inspect,然后在側(cè)邊欄選中shared workers了,就可以看到瀏覽器,目前在運(yùn)行的所有worker。點(diǎn)擊inspect會(huì)打開(kāi)一個(gè)開(kāi)發(fā)者工具,然后就可以看到輸出的log了。

這里我們看到我們的worker名字是untitled,那是因?yàn)閟haredworker 構(gòu)造函數(shù)還支持傳入第二個(gè)參數(shù)作為名字:
let myWorker = new SharedWorker(’worker.js’, ’awesome worker’);多頁(yè)面發(fā)布消息
回到文章一開(kāi)始的例子,我們前面實(shí)現(xiàn)了頁(yè)面和worker之間的通信,那么該如何讓worker向多個(gè)頁(yè)面發(fā)送消息呢?一個(gè)思路就是我們把port緩存起來(lái),作為一個(gè)port pool,這樣當(dāng)我們需要向所有頁(yè)面廣播消息的時(shí)候,就可以遍歷port,然后發(fā)送消息:
// worker jsconst portPool = [];onconnect= function(e) {const port = e.ports[0];// 在connect時(shí)將 port添加到 portPool中portPool.push(port);port.postMessage(’哈嘿’);port.onmessage = (e) => {console.log(e.data);}}function boardcast(message) {portPool.forEach(port => {port.portMessage(port);})}
這樣我們就基本實(shí)現(xiàn)了向多個(gè)頁(yè)面廣播消息的功能。
清除無(wú)效的port上面的實(shí)現(xiàn)中有一個(gè)問(wèn)題,就是在頁(yè)面關(guān)閉后,workerPool中的port并不會(huì)自動(dòng)清除,造成內(nèi)存的白白浪費(fèi)。我們可以在頁(yè)面關(guān)閉前通知shared worker頁(yè)面將要關(guān)閉,然后讓worker將無(wú)效的 messagePort 從 portPool 中移除。
// 頁(yè)面window.onbeforeunload = () => { myWorker.port.postMessage(’TO BE CLOSED’);};// worker.jsconst portPool = [];onconnect = function(e) { var port = e.ports[0]; portPool.push(port); port.onmessage = function(e) { console.log(e); if (e.data === ’TO BE CLOSED’) { const index = ports.findIndex(p => p === port); portPool.splice(index, 1); } var workerResult = ’Result: ’ + (e.data[0] * e.data[1]); port.postMessage(workerResult); }}function boardcast(message) {portPool.forEach(port => {port.portMessage(port);})}
這樣,我們就實(shí)現(xiàn)了一個(gè)簡(jiǎn)單的多頁(yè)面廣播的sharedWorker。我們可以用它來(lái)廣播一下時(shí)間:
setInterval(() => boardcast(Date.now()), 1000);
參考
https://developer.mozilla.org/en-US/docs/Web/API/SharedWorker/SharedWorkerhttps://github.com/mdn/simple-shared-worker
到此這篇關(guān)于JavaScript中sharedWorker 實(shí)現(xiàn)多頁(yè)面通信的文章就介紹到這了,更多相關(guān)js sharedWorker多頁(yè)面通信內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼2. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過(guò)樹(shù)形結(jié)構(gòu)關(guān)系的問(wèn)題3. XML基本概念XPath、XSLT與XQuery函數(shù)介紹4. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解5. WML的簡(jiǎn)單例子及編輯、測(cè)試方法第1/2頁(yè)6. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)7. XML入門的常見(jiàn)問(wèn)題(三)8. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決9. 不要在HTML中濫用div10. XML入門的常見(jiàn)問(wèn)題(四)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備