Vue實(shí)現(xiàn)搖一搖功能(兼容ios13.3以上)
最近做了個(gè)搖一搖類似的功能,使用的是shake.js,但在ios13.3之前的版本中可以觸發(fā)搖一搖,之后的版本需要兼容,需要制作一個(gè)讓用戶能手動(dòng)點(diǎn)擊的彈框,才能使用戶授權(quán)動(dòng)作與方向的權(quán)限。(需使用https協(xié)議)

<van-popup v-model='isTip' :close-on-click-overlay='false'> <div class='mainBody'> <h3 class='systemTip'>溫馨提示</h3> <div class='confirm'> 由于ios系統(tǒng)需要手動(dòng)獲取訪問動(dòng)作與方向的權(quán)限,為保障游戲的正常進(jìn)行,請(qǐng)?jiān)谠L問提示中點(diǎn)擊允許。 </div> </div> <button @click='handleInit'> 知道了 </button></van-popup>
shake.js
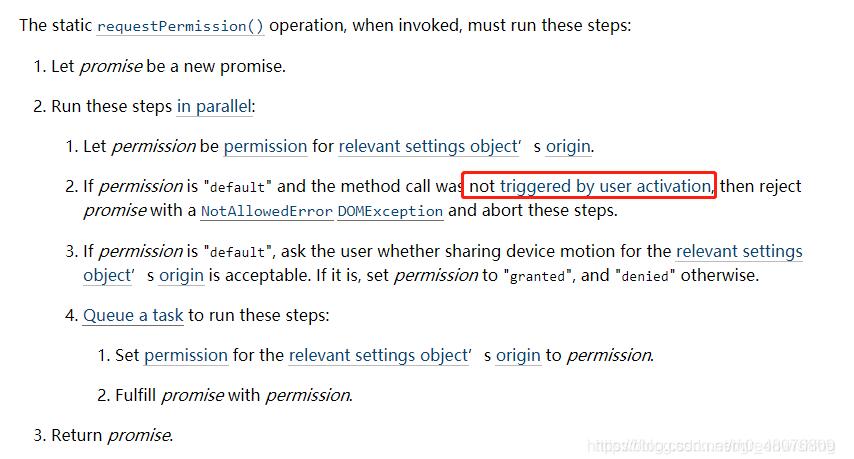
//引入shake.jscreated(){ this.initShake() const isAction = JSON.parse(localStorage.getItem(’getAction’)) var ua = navigator.userAgent.toLowerCase(); if(ua.indexOf('like mac os x') > 0){ var reg = /os [d._]*/gi ; var verinfo = ua.match(reg) ; var version = (verinfo+'').replace(/[^0-9|_.]/ig,'').replace(/_/ig,'.'); if (parseFloat(version) >= 13.3 && !isAction){ localStorage.setItem('getAction',true) this.isTip = true } }},methods:{ initShake(){ this.myShakeEvent = new Shake({ threshold: 15, // 搖動(dòng)閾值 timeout: 1000 // 事件發(fā)生頻率,是可選值 }); this.myShakeEvent.start(); window.addEventListener(’shake’, xx); }, handleInit(){ this.isTip = false this.ios13granted() }, ios13granted() { if (typeof DeviceMotionEvent.requestPermission === ’function’) { DeviceMotionEvent.requestPermission().then(permissionState => { if (permissionState === ’granted’) { this.initShake() //搖一搖 } else if(permissionState === ’denied’){// 打開的鏈接不是https開頭 alert('當(dāng)前IOS系統(tǒng)拒絕訪問動(dòng)作與方向。請(qǐng)退出微信,重新進(jìn)入活動(dòng)頁面獲取權(quán)限。或直接點(diǎn)擊抽簽桶參與活動(dòng)') } }).catch((error) => { alert('請(qǐng)求設(shè)備方向或動(dòng)作訪問需要用戶手勢(shì)來提示') }) } else { // 處理常規(guī)的非iOS 13+設(shè)備 alert('處理常規(guī)的非iOS 13+設(shè)備') } },}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 怎樣打開XML文件?xml文件如何打開?2. ASP.NET MVC使用Identity增刪改查用戶3. HTML5視頻播放標(biāo)簽video和音頻播放標(biāo)簽audio標(biāo)簽的正確用法4. Thinkphp6 配置并使用redis圖文詳解5. 使用python tkinter開發(fā)一個(gè)爬取B站直播彈幕工具的實(shí)現(xiàn)代碼6. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)7. Python PyQt5-圖形界面的美化操作8. Java 注解學(xué)習(xí)筆記9. ASP.NET MVC前臺(tái)動(dòng)態(tài)添加文本框并在后臺(tái)使用FormCollection接收值10. 關(guān)于JSP用戶登錄連接數(shù)據(jù)庫詳情

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備