Android自定義跑馬燈文字效果
本文實例為大家分享了Android自定義跑馬燈文字的具體代碼,供大家參考,具體內容如下
Android 跑馬燈效果文字:
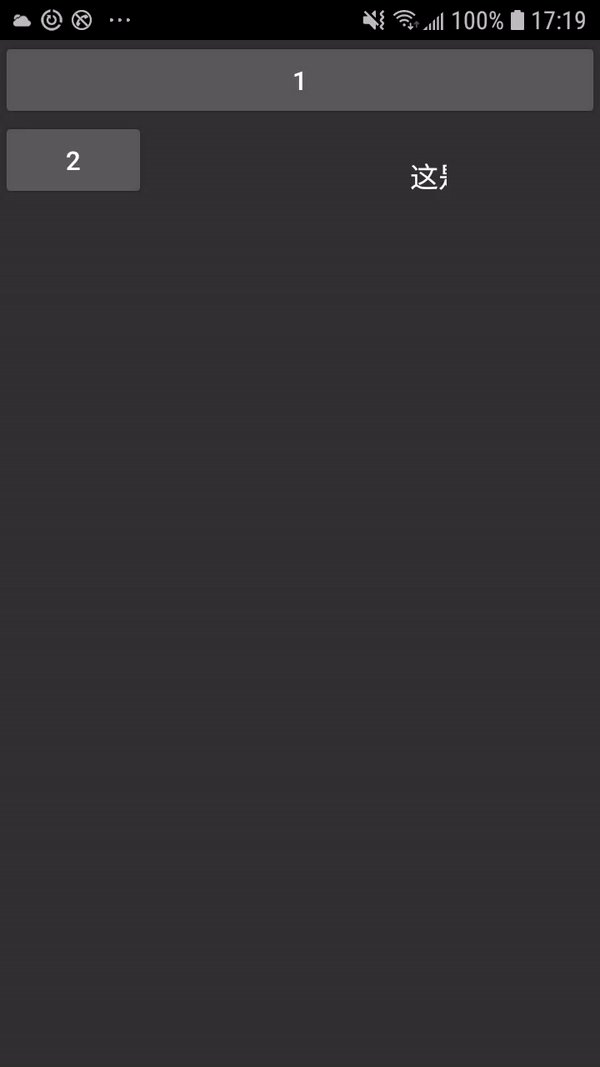
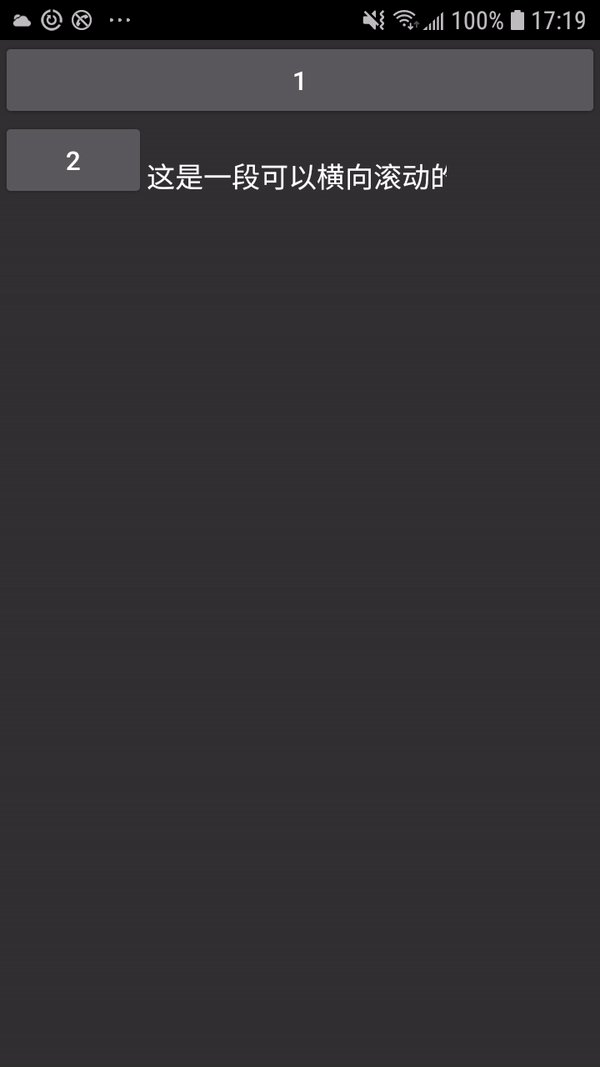
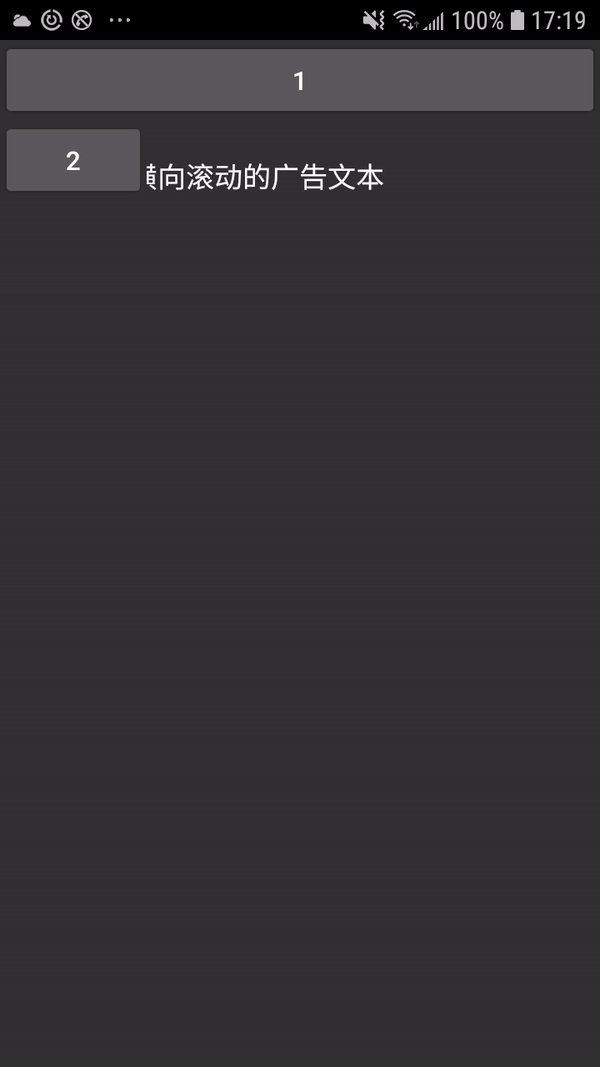
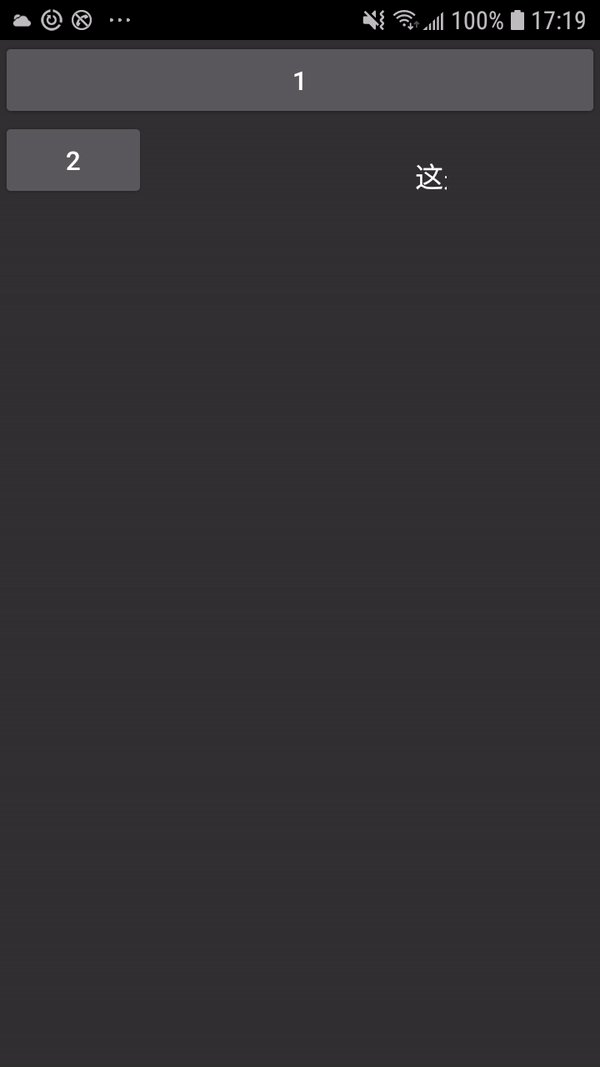
效果圖(真實動畫很流暢,這個轉gif有問題,感覺有點卡):

代碼:
/** * Created by wuguangliang on 2018/12/21 * * 跑馬燈效果文字 */public class MarqueeHorizontalTextView extends AppCompatTextView { private float textLength = 0f; private float drawTextX = 0f;// 文本的橫坐標 public boolean isStarting = false;// 是否開始滾動 private Paint paint = null; private String text = ''; private long waitTime = 1000; //開始時等待的時間 private int scrollTile = 2; //文字的滾動速度 private int baseline; public MarqueeHorizontalTextView(Context context) { super(context); initView(context); } public MarqueeHorizontalTextView(Context context, AttributeSet attrs) { super(context, attrs); initView(context); } public MarqueeHorizontalTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initView(context); } private void initView(Context context) { setMaxWidth(context.getResources().getDisplayMetrics().widthPixels / 2); //因為需求需要所以設置了最大寬度,如果不需要此功能可以刪除掉 paint = getPaint(); paint.setColor(getTextColors().getColorForState(getDrawableState(), 0)); text = getText().toString(); if (TextUtils.isEmpty(text)) { return; } textLength = paint.measureText(text); isStarting = true; } @Override public void setTextColor(int color) { super.setTextColor(color); paint.setColor(color); start(); } @Override public void setText(CharSequence text, BufferType type) { super.setText(text, type); this.text = text.toString(); this.textLength = getPaint().measureText(text.toString()); drawTextX = 0; start(); } public void start() { isStarting = true; invalidate(); } public void stop() { isStarting = false; invalidate(); } @Override public void onDraw(Canvas canvas) { final Paint.FontMetricsInt fontMetrics = paint.getFontMetricsInt(); baseline = (canvas.getHeight() - fontMetrics.bottom - fontMetrics.top) / 2; if (textLength <= canvas.getWidth()) { canvas.drawText(text, 0, baseline, paint); return; } canvas.drawText(text, -drawTextX, baseline, paint); if (!isStarting) { return; } if (drawTextX == 0) { postDelayed(() -> {drawTextX = 1;isStarting = true;invalidate(); }, waitTime); isStarting = false; return; } drawTextX += scrollTile; //判斷是否滾動結束 if (drawTextX > textLength) { drawTextX = -canvas.getWidth(); } invalidate(); }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. IntelliJ IDEA設置條件斷點的方法步驟2. 淺談SpringMVC jsp前臺獲取參數的方式 EL表達式3. Python使用oslo.vmware管理ESXI虛擬機的示例參考4. Java構建JDBC應用程序的實例操作5. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)6. javascript設計模式 ? 建造者模式原理與應用實例分析7. JavaScript Tab菜單實現過程解析8. IDEA EasyCode 一鍵幫你生成所需代碼9. Spring應用拋出NoUniqueBeanDefinitionException異常的解決方案10. Ajax引擎 ajax請求步驟詳細代碼

 網公網安備
網公網安備