Android SeekBar實(shí)現(xiàn)平滑滾動(dòng)
本文實(shí)例為大家分享了Android SeekBar實(shí)現(xiàn)平滑滾動(dòng)的具體代碼,供大家參考,具體內(nèi)容如下
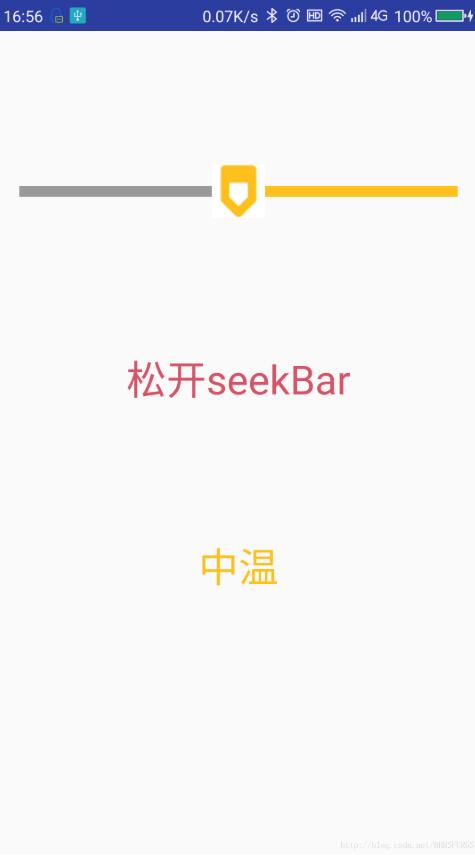
由于項(xiàng)目需要,SeekBar只需要三個(gè)檔,但是如果只設(shè)置三個(gè)檔會(huì)很難滑,看著也不好看,于是我將其設(shè)置為100,然后自動(dòng)滑到0,50,100的位置

大部分代碼還是跟之前一樣,只是把max改為100,progress改為50
<SeekBar android:layout_width='match_parent' android:layout_height='wrap_content' android:max='100' android:thumb='@drawable/device_control_yellow_mid_img_40' android:maxHeight='8dp' android:progress='50' android:progressDrawable='@drawable/seek_style' android: android:layout_marginTop='100dp' />
然后
public class MainActivity extends Activity implements SeekBar.OnSeekBarChangeListener{ private int quota;//當(dāng)前滑動(dòng)到的值 //我的習(xí)慣,在Activity后面implements點(diǎn)擊事件,然后在類中處理 @Override public void onProgressChanged(SeekBar seekBar, int i, boolean b) { quota=i; } @Override public void onStartTrackingTouch(SeekBar seekBar) { mTextView.setText('按下SeekBar '); } @Override public void onStopTrackingTouch(SeekBar seekBar) { mTextView.setText('松開SeekBar '); setSeekBar(quota); } private void setSeekBar(int i){ if (i<33){ mTextView2.setText('低溫'); Drawable drawable=getResources().getDrawable(R.drawable.green_low_img_40); mSeekBar.setThumb(drawable); mSeekBar.setProgress(1); }else if (i>66){ mTextView2.setText('高溫'); Drawable drawable2=getResources().getDrawable(R.drawable.red_high_img_40); mSeekBar.setThumb(drawable2); mSeekBar.setProgress(99); }else { mTextView2.setText('中溫'); Drawable drawable1=getResources().getDrawable(R.drawable.yellow_mid_img_40); mSeekBar.setThumb(drawable1); mSeekBar.setProgress(50); } }}
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. div的offsetLeft與style.left區(qū)別2. 不要在HTML中濫用div3. html清除浮動(dòng)的6種方法示例4. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼5. CSS代碼檢查工具stylelint的使用方法詳解6. 詳解CSS偽元素的妙用單標(biāo)簽之美7. WML語言的基本情況8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 使用css實(shí)現(xiàn)全兼容tooltip提示框10. 利用CSS3新特性創(chuàng)建透明邊框三角

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備