利用JavaScript控制元素(標簽)的顯示與隱藏
使用JavaScript有多種方式來隱藏元素:
方式一、使用HTML 的hidden 屬性,隱藏后不占用原來的位置
hidden 屬性是一個 Boolean 類型的值,如果想要隱藏元素,就將值設置為 true,否則就將值設置為false
【HTML hidden 屬性(Attribute):https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/hidden 】
var t = document.getElementById('test'); //選取id為test的元素
t. hidden = true;// 隱藏選擇的元素
t. hidden =false;//顯示
下面是使用方式一的示例源碼:
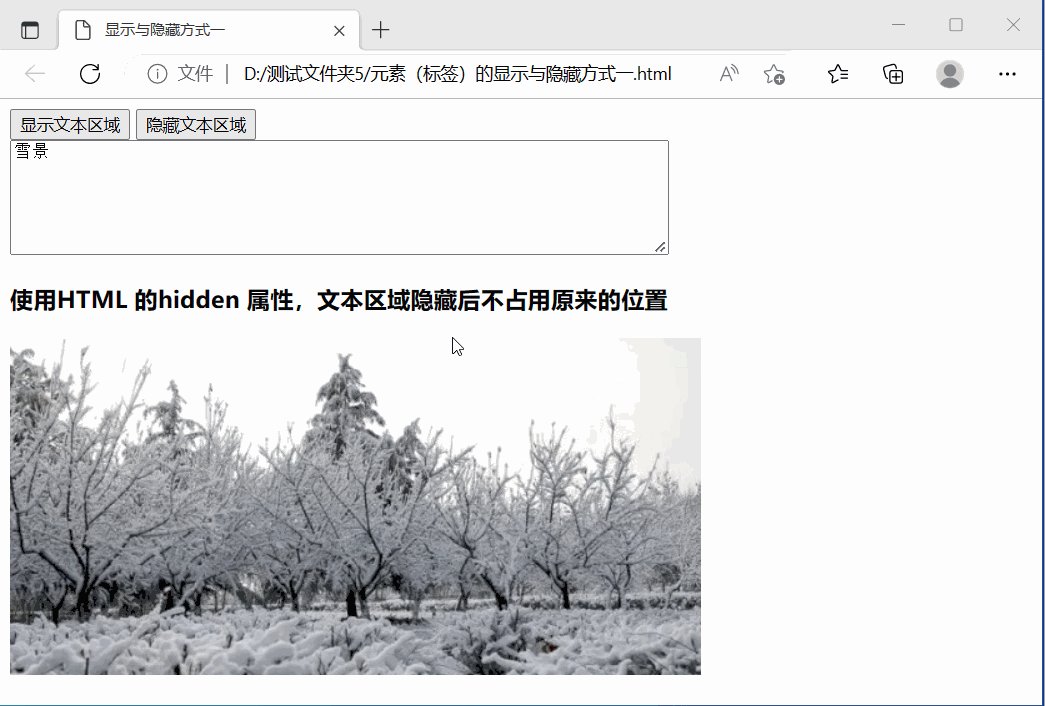
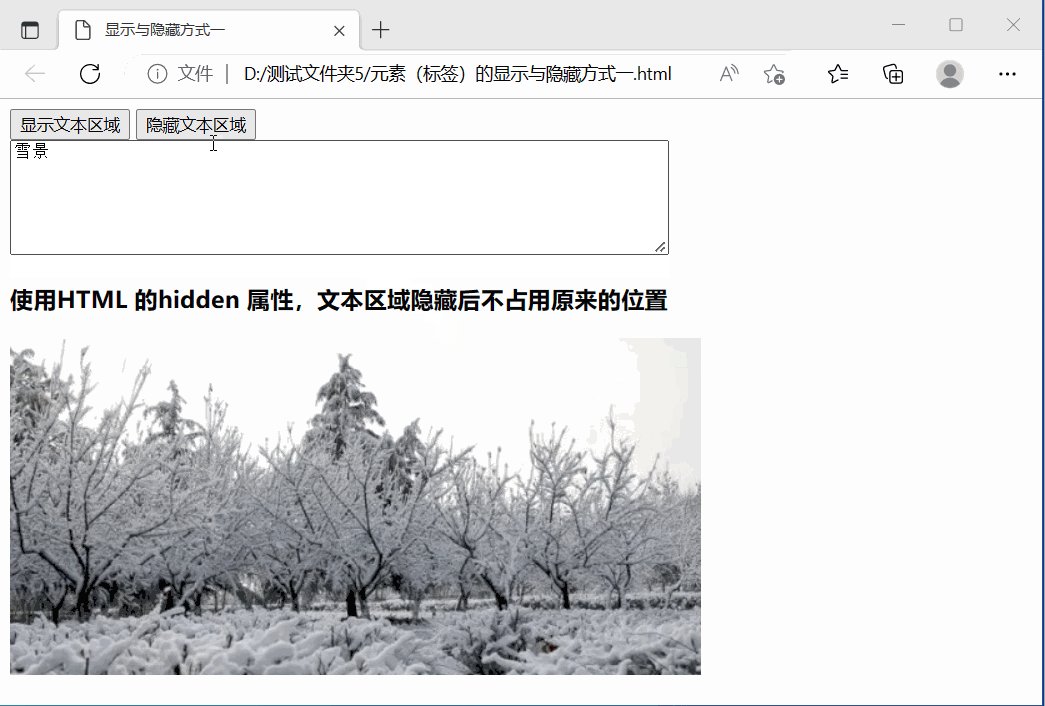
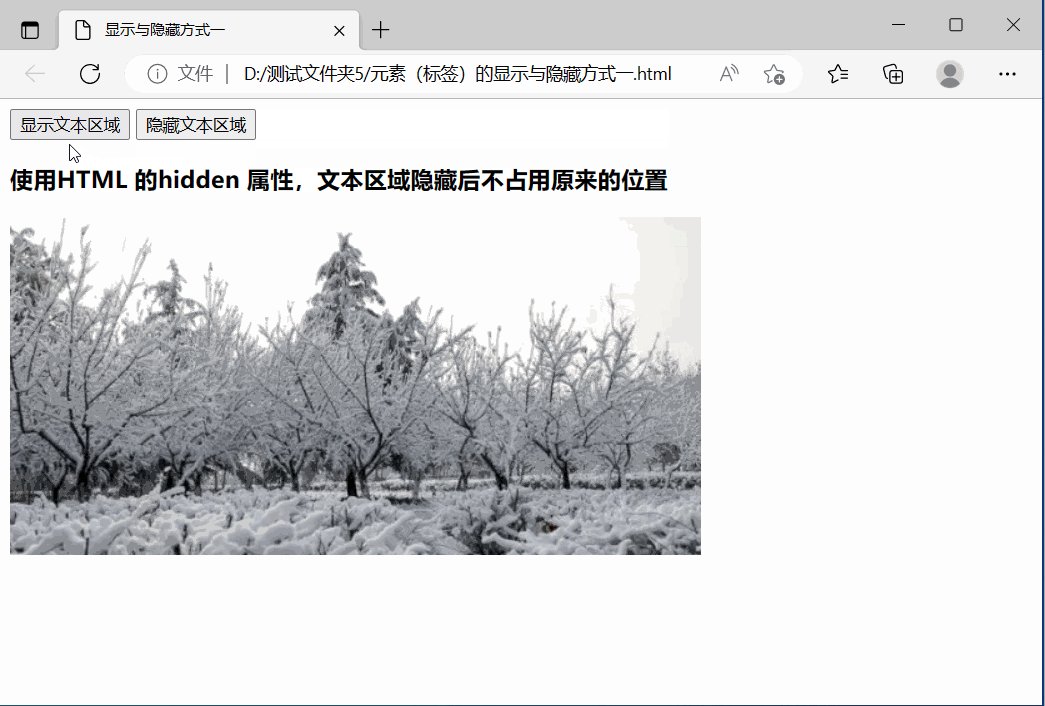
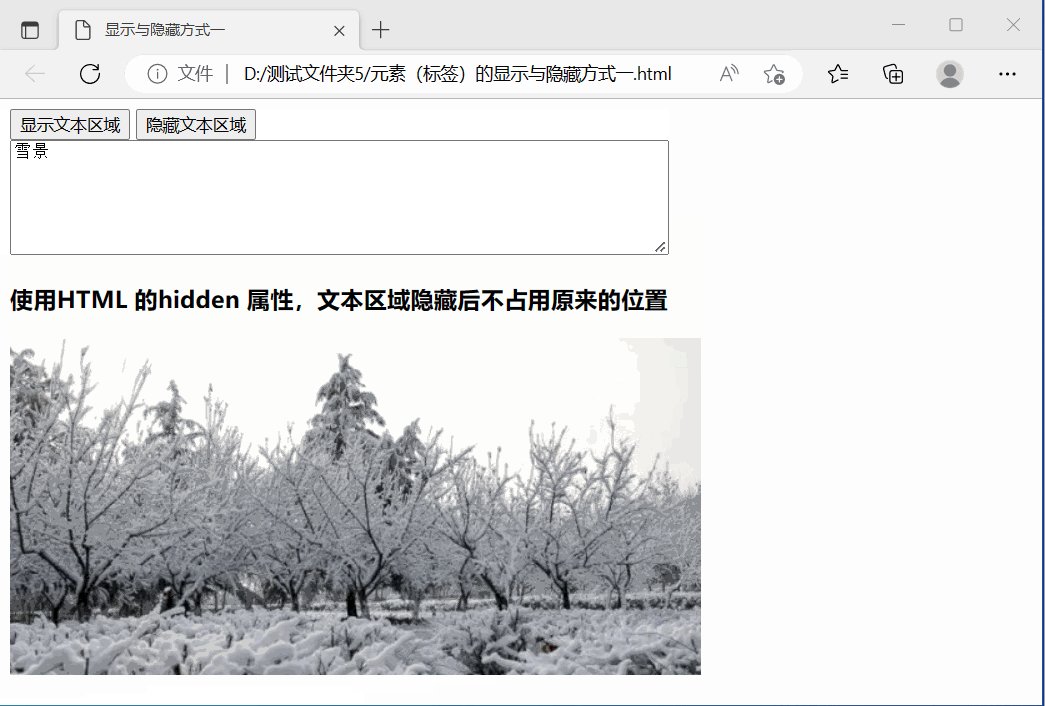
<!DOCTYPE html><html> <head><meta charset='utf-8'><title>顯示與隱藏方式一</title> </head> <body><button type='button' onclick='show()'>顯示文本區(qū)域</button><button type='button' onclick='hide()'>隱藏文本區(qū)域</button><br><textarea cols='70' rows='6' >雪景</textarea><h3>使用HTML 的hidden 屬性,文本區(qū)域隱藏后不占用原來的位置</h3><img src='https://www.jb51.net/javascript/雪景.jpg'><script> function show(){var t = document.getElementById('output');//選取id為test的元素t.hidden=false; } function hide(){var t = document.getElementById('output');//選取id為test的元素t.hidden=true; // 設置隱藏元素 }</script> </body></html>保存文件名為:元素(標簽)的顯示與隱藏方式一.html,用瀏覽器打開效果:

??方式二、使用元素style 對象的display屬性,隱藏后不占用原來的位置
style 對象代表一個單獨的樣式聲明(style statement)。
【Style display 屬性(Property):https://developer.mozilla.org/en-US/docs/Web/CSS/display或https://www.w3schools.cn/jsref/prop_style_display.asp 提示,將網(wǎng)址中的cn改為com就變成英文頁面】
var t = document.getElementById('test'); //選取id為test的元素
t.style.display = 'none';// 隱藏選擇的元素
t.style.display = 'block';// 以塊級樣式顯示
下面是使用方式二的示例源碼:
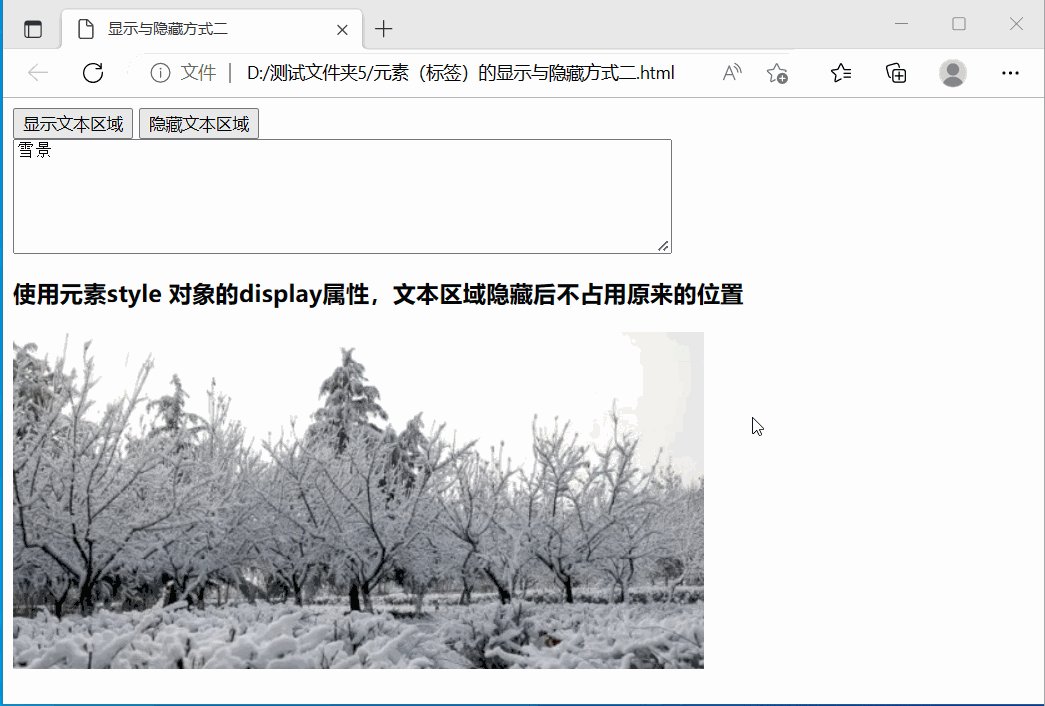
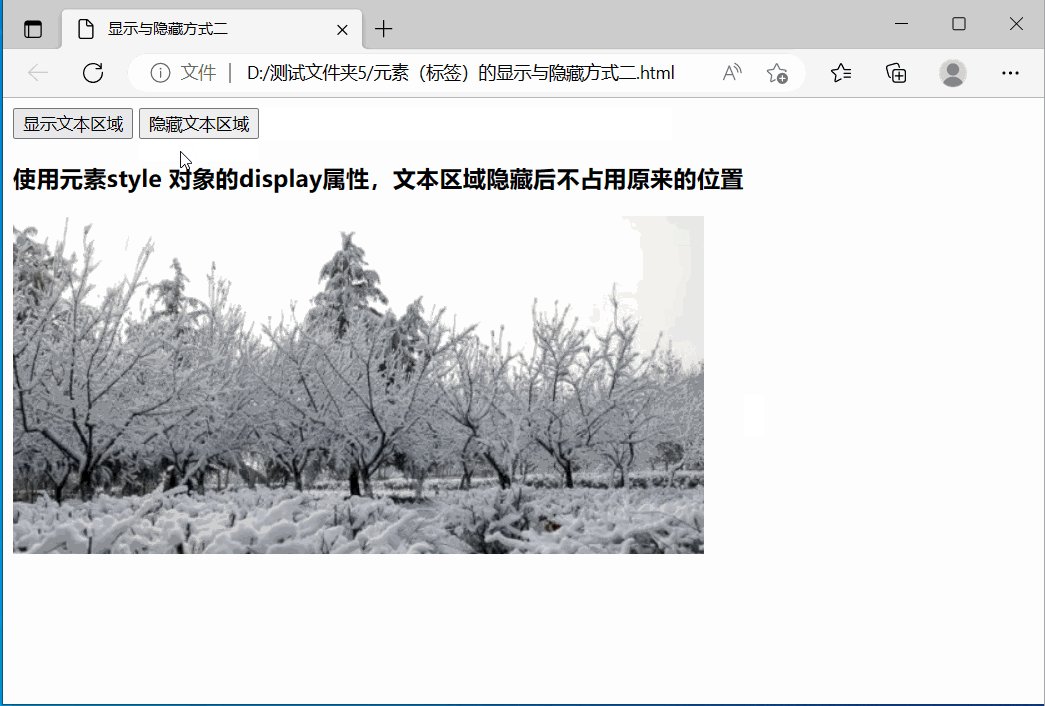
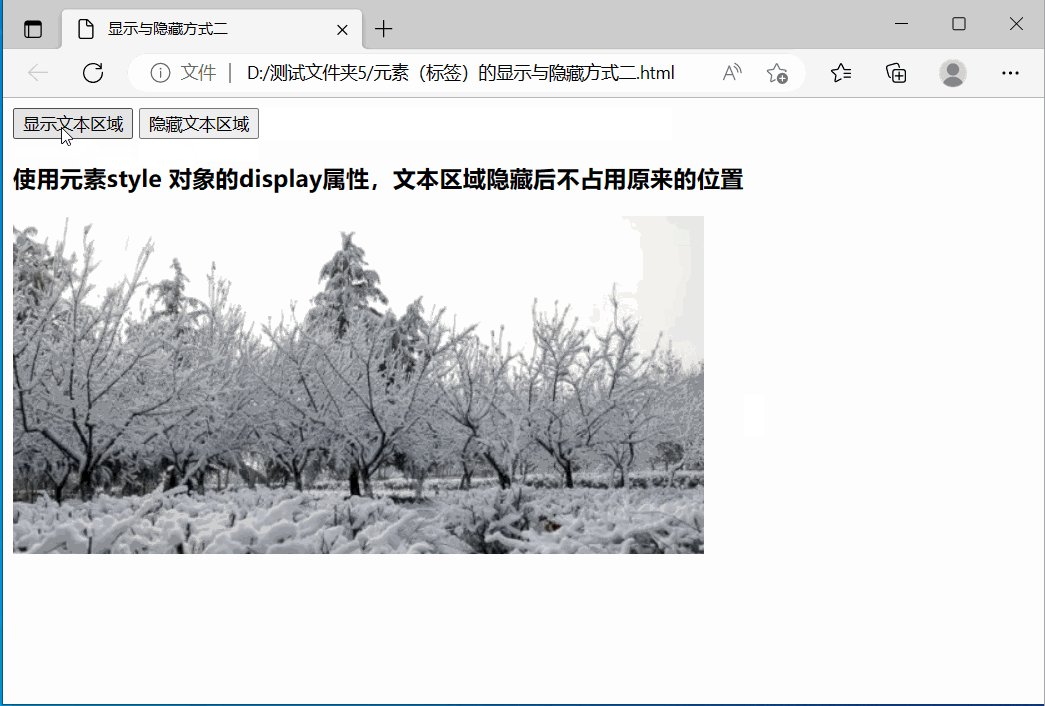
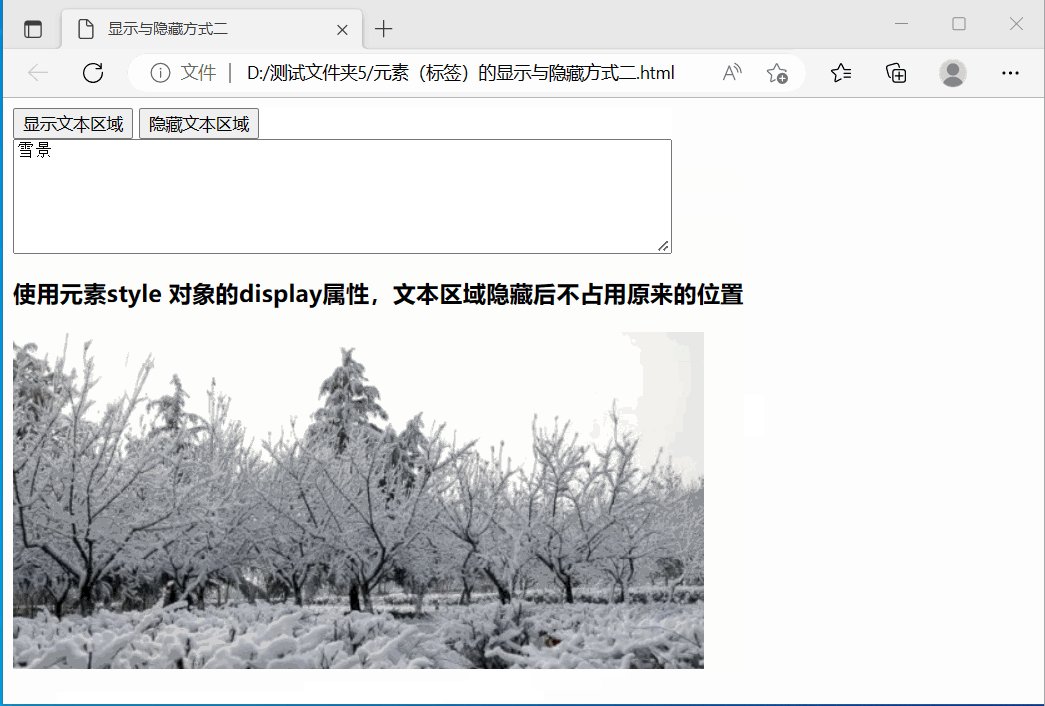
<!DOCTYPE html><html> <head><meta charset='utf-8'><title>顯示與隱藏方式二</title> </head> <body><button type='button' onclick='show()'>顯示文本區(qū)域</button><button type='button' onclick='hide()'>隱藏文本區(qū)域</button><br><textarea cols='70' rows='6' >雪景</textarea><h3>使用元素style 對象的display屬性,文本區(qū)域隱藏后不占用原來的位置</h3><img src='https://www.jb51.net/javascript/雪景.jpg'><script> function show(){var t = document.getElementById('output');//選取id為test的元素t.style.display = 'block'; } function hide(){var t = document.getElementById('output');//選取id為test的元素t.style.display = 'none';// 隱藏選擇的元素 }</script> </body></html>保存文件名為:元素(標簽)的顯示與隱藏方式二.html,用瀏覽器打開效果:

??方式三、使用元素style 對象的visibility屬性,隱藏后其位置和大小仍被占用(只是顯示為空白)
【Style visibility 屬性(Property):https://developer.mozilla.org/en-US/docs/Web/CSS/visibility或https://www.w3schools.cn/jsref/prop_style_visibility.asp 】
var t = document.getElementById('test'); //選取id為test的元素
t.style.visibility = 'hidden';// 隱藏元素
t.style.visibility = 'visible';// 顯示元素
下面是使用方式三的示例源碼:
<!DOCTYPE html><html> <head><meta charset='utf-8'><title>顯示與隱藏方式三</title> </head> <body><button type='button' onclick='show()'>顯示文本區(qū)域</button><button type='button' onclick='hide()'>隱藏文本區(qū)域</button><br><textarea cols='70' rows='6' >雪景</textarea><h3>使用元素style 對象的visibility屬性,文本區(qū)域隱藏后其位置和大小仍被占用(只是顯示為空白)</h3> <img src='https://www.jb51.net/javascript/雪景.jpg'><script> function show(){var t = document.getElementById('output');//選取id為test的元素t.style.visibility = 'visible'; } function hide(){var t = document.getElementById('output');//選取id為test的元素t.style.visibility = 'hidden';// 隱藏元素 }</script> </body></html>保存文件名為:元素(標簽)的顯示與隱藏方式三.html,用瀏覽器打開效果:

??小結:這三種方式的區(qū)別效果體現(xiàn)在:
方式一和方式二隱藏后不占用原來的位置,方式三進行隱藏后元素位置和大小仍被占用(只是顯示為空白)。
總結
到此這篇關于利用JavaScript控制元素(標簽)的顯示與隱藏的文章就介紹到這了,更多相關JS控制元素顯示與隱藏內容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備