JAVA socket.io注解原理及用法圖解
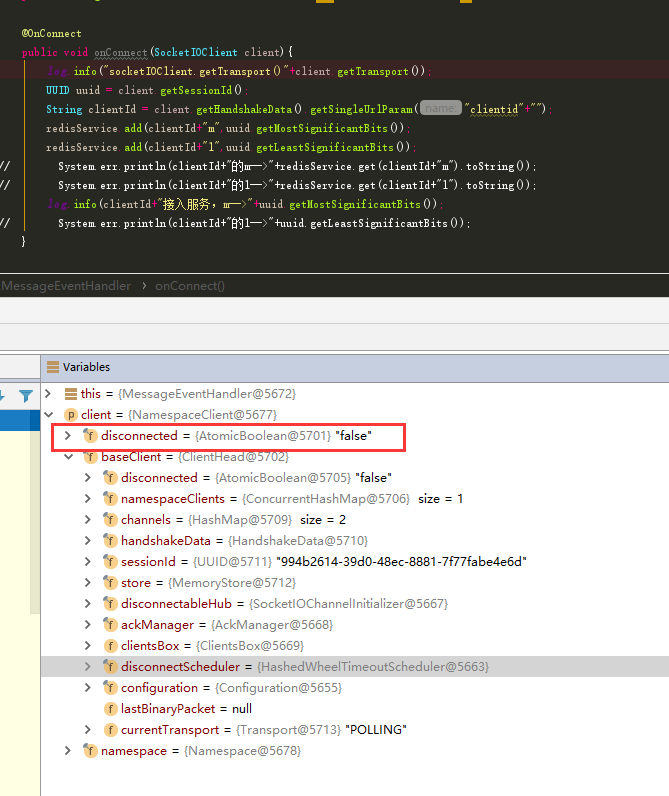
這是一個(gè)實(shí)現(xiàn)了監(jiān)聽(tīng)connect()函數(shù)的注解,類似于切面的后置通知,當(dāng)用戶試圖建立連接后再執(zhí)行,并且不論是否成功創(chuàng)建連接,都一定會(huì)進(jìn)入的,但是在鑒權(quán)的時(shí)候返回false,則不會(huì)進(jìn)入該函數(shù)。如果有機(jī)會(huì)我會(huì)開(kāi)貼來(lái)重點(diǎn)分享一下其中的區(qū)別


@OnDisconnect
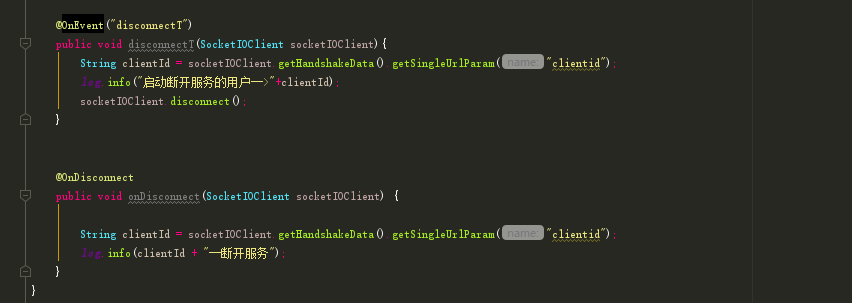
這是實(shí)現(xiàn)了監(jiān)聽(tīng)disconnect()函數(shù)的注解,類似于切面的后置通知,當(dāng)用戶斷開(kāi)連接后再執(zhí)行。


@OnEvent('String')
這是表示下方函數(shù)用于接收前端發(fā)送端口(String)時(shí)觸發(fā)的方法。
socket.emit('String','content');
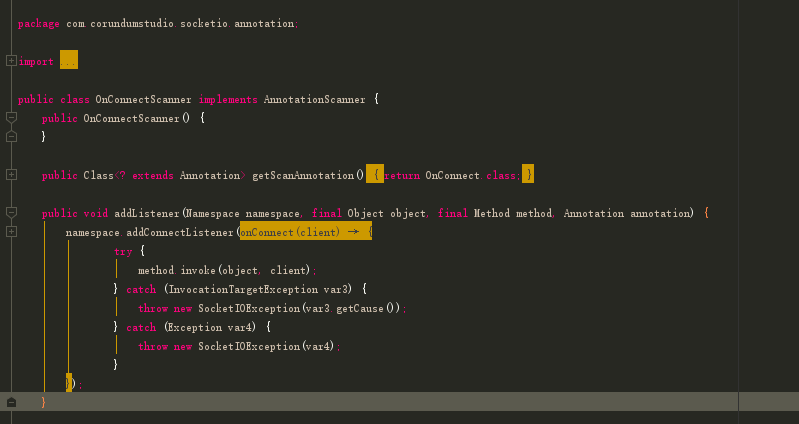
相關(guān)的源碼存放在包c(diǎn)om.corundumstudio.socketio.annotation下OnConnectScanner、OnDisconnectScanner、AnnotationScanner中:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WML教程之文本框控件Input2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. XML入門的常見(jiàn)問(wèn)題(三)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例6. 不要在HTML中濫用div7. 多級(jí)聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級(jí)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程10. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備