Python實現JS解密并爬取某音漫客網站
首先打開網站
https://www.zymk.cn/1/37988.html
打開開發者工具

選擇XHR標簽頁,沒有找到什么
再查看一下這些圖片的URL值
http://mhpic.xiaomingtaiji.net/comic/D%2F%E6%96%97%E7%A0%B4%E8%8B%8D%E7%A9%B9%E6%8B%86%E5%88%86%E7%89%88%2F20%E8%AF%9D%2F1.jpg-zymk.middle.webp
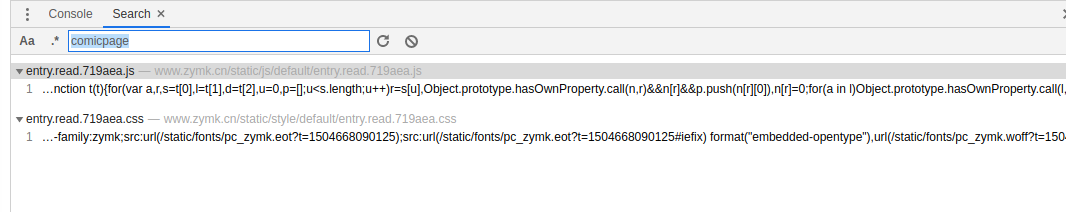
嘗試搜索圖片元素


發現有一個js文件,打開搜索

發現這里有一個疑點,這不是html里面的字段嗎,那么 “i.getPicUrl(e)” 不就是那個圖片的URL的值了嗎
在這里下一個斷點,走你

果然,這個就那個圖片URL生成的切入點,現在就是看調用棧,找到這個函數的起點,點擊右側的 ”e.init“,這里有一個setInitData函數,從名字來看,應該就是設置初始數據的地方,在這里下一個斷點,進去看看

這里有一個this.imgpath,這個應該就是圖片的URL值了,點擊F10,再單步調式,來到了charcode函數

進去看看,這里應該就是加密函數了

這里一步步調式,不要著急,來到了這里

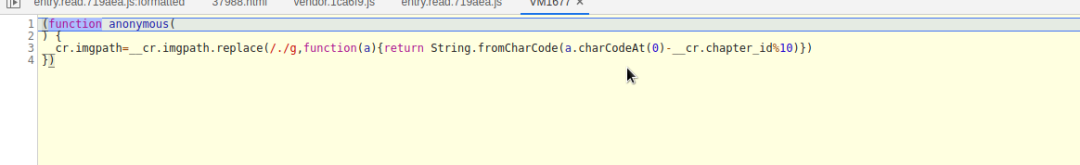
繼續單步調式,在第二次打開這么VM文件的時候,”__cr.imgpath“這個看起來很熟悉呀
Plain Text'L-:N-M>-A>-A?-M?-I8-J<-M@-@J-@L-M?-IA-JA-M>-@J-@>-M=-@@-@>-M?-@A-@@-:N:8-M@-IN-AL-:N'
打開頁面源代碼,就在這里啦,不僅僅有圖片的URL加密值,還有其他數據,這些都是在后面圖片URL拼接需要使用到的

現在我們再重新看看那個加密函數,它無非就是遍歷那個加密值的每個字符,獲取其Unicode值,再與__cr.chapter_id進行相關運算,然后再得到的Unicode數值返回字符
現在我們可以用python仿寫這個算法

接下就是平常get請求獲取必要的數據了,通過正則獲取元素,拼接,以下是源碼

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備