使用python畫出邏輯斯蒂映射(logistic map)中的分叉圖案例
邏輯斯蒂映射在混沌數(shù)學(xué)中是一個很經(jīng)典的例子,它可以說明混沌可以從很簡單的非線性方程中產(chǎn)生。
邏輯斯蒂映射公式如下:

x_n表示當(dāng)前人口與最大人口數(shù)量的比值,mu為參數(shù),相當(dāng)于人口增長速率。
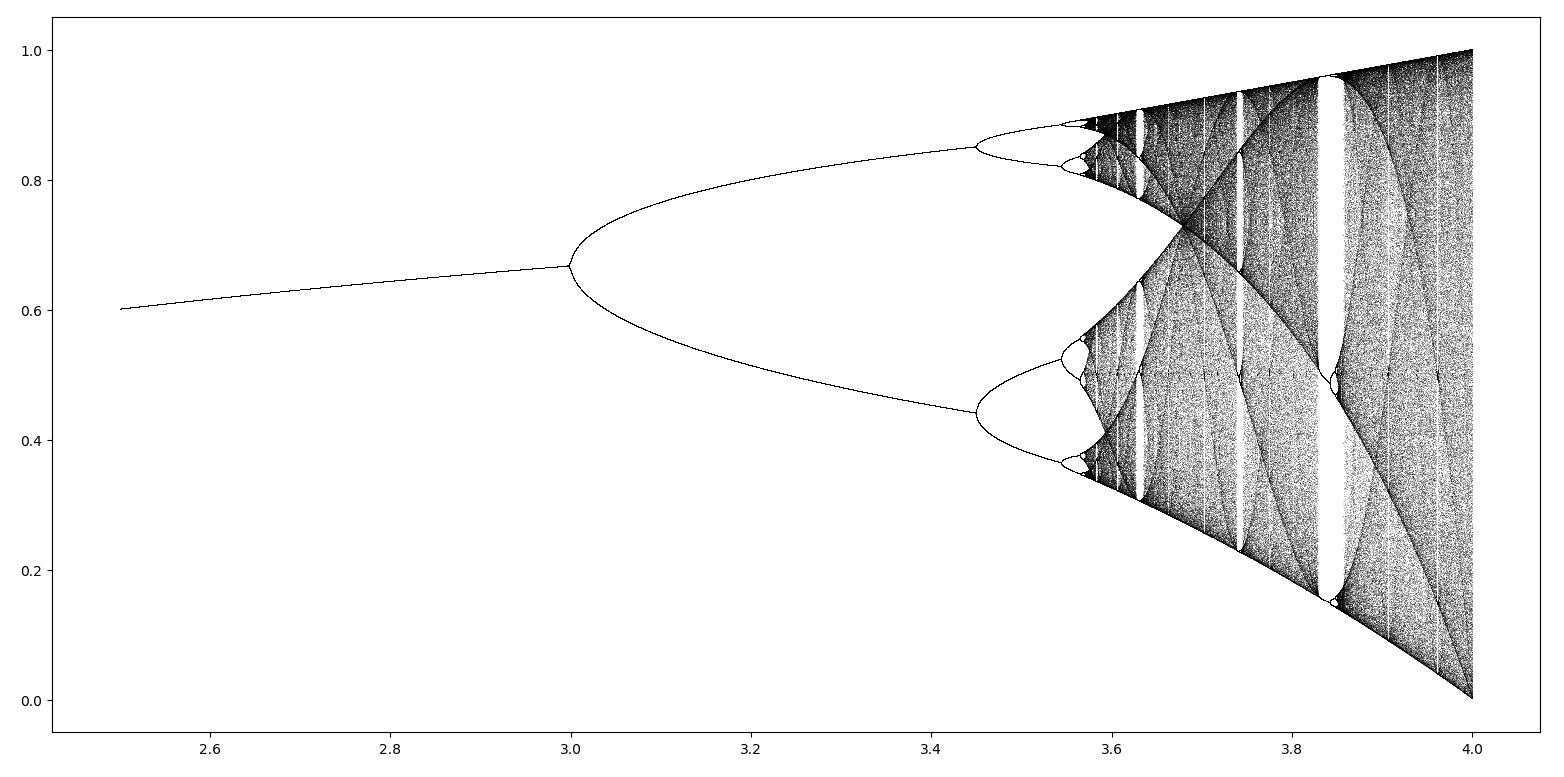
分叉圖描繪的是不同mu情況下,x收斂的值的分布圖。
參考地址
python代碼如下:
from tqdm import tqdmimport matplotlib.pyplot as pltimport numpy as npdef LogisticMap(): mu = np.arange(2, 4, 0.0001) x = 0.2 # 初值 iters = 1000 # 不進行輸出的迭代次數(shù) last = 100 # 最后畫出結(jié)果的迭代次數(shù) for i in tqdm(range(iters+last)): x = mu * x * (1 - x) if i >= iters: plt.plot(mu, x, ’,k’, alpha=0.25) # alpha設(shè)置透明度 plt.show()LogisticMap()
結(jié)果圖:

補充知識:用Python畫Logistic函數(shù)圖像
我就廢話不多說了,大家還是直接看代碼吧~
import matplotlib.pyplot as pltimport numpy as npx = np.arange(0,1,0.01)y = ln(x/(1-x))plt.plot(y,x)
以上這篇使用python畫出邏輯斯蒂映射(logistic map)中的分叉圖案例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. html清除浮動的6種方法示例3. CSS代碼檢查工具stylelint的使用方法詳解4. Vue3使用JSX的方法實例(筆記自用)5. vue實現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細教程6. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)7. 詳解CSS偽元素的妙用單標簽之美8. 使用css實現(xiàn)全兼容tooltip提示框9. JavaScript數(shù)據(jù)類型對函數(shù)式編程的影響示例解析10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備