python和opencv構(gòu)建運(yùn)動(dòng)檢測(cè)器的實(shí)現(xiàn)
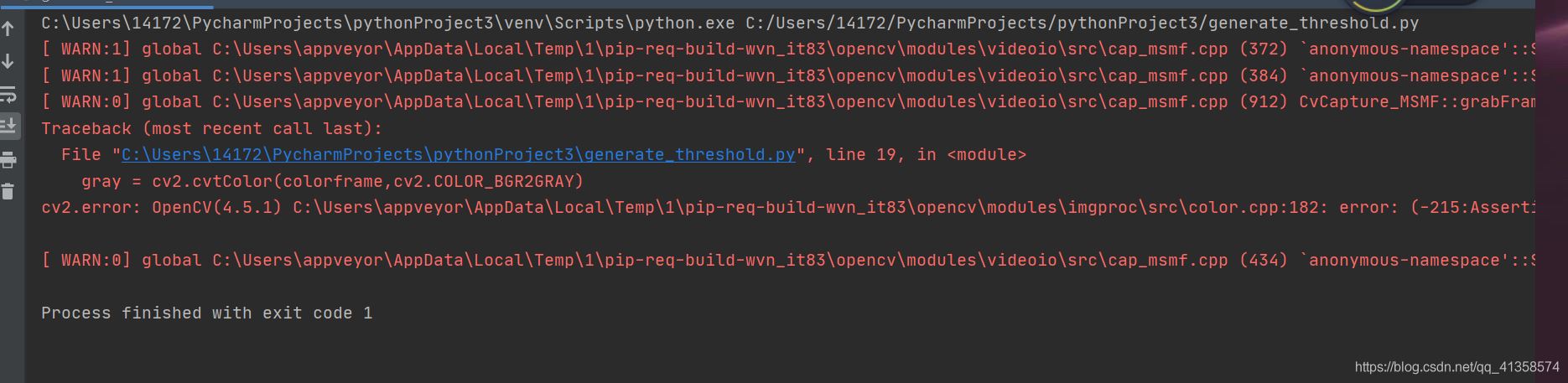
照著一個(gè)示例跑,目標(biāo)本是捕獲進(jìn)入攝像頭的第一幀然后會(huì)一直追蹤這一個(gè)物體,如果出現(xiàn)的話會(huì)框出來(lái),但是不知道什么原因,第一個(gè)框出來(lái)之后移動(dòng)到別的地方還是會(huì)框別的東西,然后攝像頭打開(kāi)幾秒就自動(dòng)停止了還報(bào)錯(cuò)


import pandasfirstframe = Nonestatus = [None,None]df = pandas.DataFrame(columns=['start','end'])cap = cv2.VideoCapture(1)while True: check,colorframe = cap.read() status = 0 gray = cv2.cvtColor(colorframe,cv2.COLOR_BGR2GRAY) gray = cv2.GaussianBlur(gray,(21,21),0) #高斯模糊去除噪聲 if firstframe is None: firstframe = gray continue #捕獲第一個(gè)灰度幀 得到第一幀后不進(jìn)行后續(xù)處理 delta_frame = cv2.absdiff(firstframe,gray) # ,我們需要找出第一幀和當(dāng)前幀之間的區(qū)別。因此,我們使用absdiff函數(shù)并將得到的結(jié)果稱為delta幀。對(duì)于我們的用例來(lái)說(shuō),僅僅找到一個(gè)差異是不夠的,所以我們需要定義一個(gè)像素閾值,它可以被視為真實(shí)的對(duì)象。我們可以選擇30像素作為標(biāo)準(zhǔn)閾值,并將標(biāo)準(zhǔn)閾值的顏色定義為白色(顏色代碼:255). 二元閾值函數(shù)THRESH_BINARY返回一個(gè)元組值,其中只有第二項(xiàng)([0]是第一項(xiàng),[1]是第二項(xiàng))包含生成的閾值幀。二元閾值函數(shù)用于處理含有2個(gè)離散值的非連續(xù)函數(shù):如0或1。如果攝影機(jī)前面沒(méi)有對(duì)象,我們將當(dāng)前幀的狀態(tài)視為0;如果攝影機(jī)前面存在對(duì)象,則將當(dāng)前幀的狀態(tài)視為1。 thresh_frame = cv2.threshold(delta_frame,30,255,cv2.THRESH_BINARY)[1] thresh_frame = cv2.dilate(thresh_frame,None,iterations=3) # 在膨脹函數(shù)Dilate中,我們可以通過(guò)設(shè)置迭代次數(shù)來(lái)設(shè)置平滑度。迭代次數(shù)越多,平滑度越高,處理時(shí)間也就越長(zhǎng)。因此,建議保持標(biāo)準(zhǔn)化設(shè)置為3。膨脹函數(shù)中的“None”參數(shù)表示我們的應(yīng)用中不需要元素結(jié)構(gòu)。 #聲明元組的語(yǔ)法 (cnts,_) (cnts,_) = cv2.findContours(thresh_frame.copy(),cv2.RETR_LIST,cv2.CHAIN_APPROX_SIMPLE) for contours in cnts : if cv2.contourArea(contours) < 10000: continue if cv2.contourArea(contours) < 20000: status = 1 (x,y,w,h) = cv2.boundingRect(contours) cv2.rectangle(colorframe,(x,y),(x+w,y+h),(0,0,255),3) cv2.imshow('cc',colorframe) key = cv2.waitKey(1) if key == ord(’q’): break
顯然這里有什么問(wèn)題。留待解決:高斯平滑參數(shù)的獲取
到此這篇關(guān)于python和opencv構(gòu)建運(yùn)動(dòng)檢測(cè)器的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)python opencv構(gòu)建運(yùn)動(dòng)檢測(cè)器內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python實(shí)現(xiàn)感知機(jī)模型的示例2. Python unittest單元測(cè)試框架實(shí)現(xiàn)參數(shù)化3. .net core 中 WebApiClientCore的使用示例代碼4. springboot多模塊包掃描問(wèn)題的解決方法5. Android Studio編寫(xiě)AIDL文件后如何實(shí)現(xiàn)自動(dòng)編譯生成6. iOS UIScrollView和控制器返回手勢(shì)沖突解決方法7. 深入淺出 妙用Javascript中apply、call、bind8. windows下安裝PHP性能分析工具 xhprof 筆記9. 基于vue實(shí)現(xiàn)探探滑動(dòng)組件功能10. 利用google trends來(lái)觀察一下Java技術(shù)的發(fā)展趨勢(shì)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備