python實現簡單倒計時功能
使用python實現簡單倒計時exe,供大家參考,具體內容如下
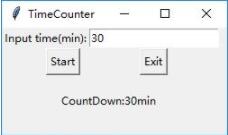
使用tkinter制作界面實現倒計時功能。

代碼如下:
#!/usr/bin/python3.8# -*- coding: utf-8 -*-# @Time : 2021/4/19 14:09# @Author : dongdong# @File : CountdownGUI.py# @Software: PyCharmfrom tkinter import *import timeimport threadingdef cyclethread(): global counttime global restartflag global runflag restartflag=False if (timestr.get().isdigit()):counttime = int(timestr.get()) * 60 else:runflag=Falsereturn; while (1):if(restartflag): counttime = int(timestr.get()) * 60 restartflag=Falseif(exitflag): sys.exit()counttime=counttime-1v=’nleft time:’+str(counttime//60)+’ :’+str(counttime%60)textshow.set(v)root.update()if (counttime <= 0): runflag = False returntime.sleep(1)def startCount(): global restartflag global runflag restartflag=True if( not runflag):th=threading.Thread(target=cyclethread)th.setDaemon(True)th.start()runflag = Truedef exitfun(): global exitflag exitflag=True sys.exit()restartflag=Falseexitflag=Falsecounttime=Nonerunflag=Falseroot=Tk()root.geometry(’250x120’)root.title(’TimeCounter’)timestr = StringVar(value='30')textshow=StringVar(value=’nCountDown:30min ’)text0=Label(root,text=’Input time(min):’).grid(row=0,column=0,columnspan=3)entext=Entry(root,textvariable=timestr).grid(row=0,column=3,columnspan=1)# bnframe=ttk.Frame(root).grid(row=1,column=0,columnspan=4)stbn=Button(root,text=’Start’,command=startCount).grid(row=1,column=2,columnspan=1)enbn=Button(root,text=’Exit’,command=exitfun).grid(row=1,column=3,columnspan=1)text=Label(root,textvariable=textshow).grid(row=2,column=0,columnspan=4)root.mainloop()
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備