文章詳情頁
angular.js - angular內(nèi)容過長(zhǎng)展開收起效果
瀏覽:644日期:2024-10-20 17:39:36
問題描述
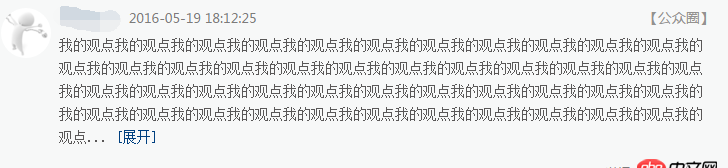
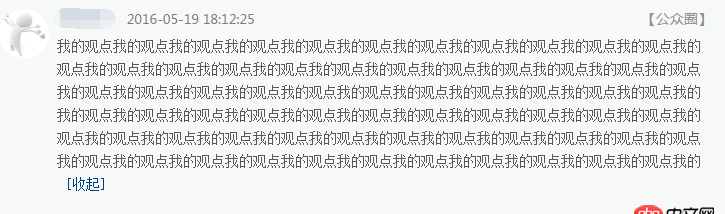
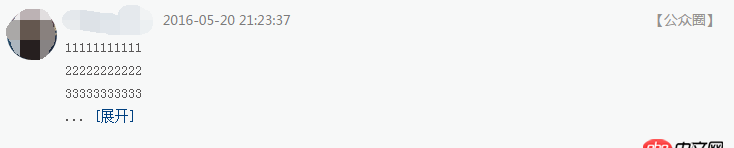
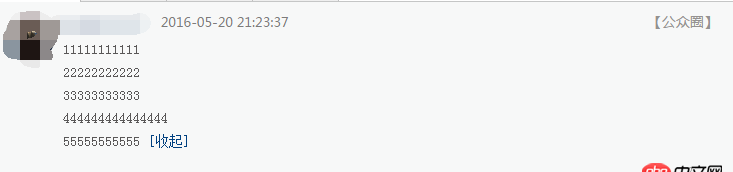
1.p中的內(nèi)容過長(zhǎng),當(dāng)內(nèi)容過長(zhǎng),超過兩行的顯示時(shí),出現(xiàn)一個(gè)【展示】標(biāo)簽,展開之后內(nèi)容最后面出現(xiàn)【收起】標(biāo)簽,類似于QQ空間發(fā)表的說說,長(zhǎng)了顯示全文,完了還可以收起來的效果,我做的無法判斷內(nèi)容長(zhǎng)度,而且一行中顯示的中英文字?jǐn)?shù)是不等的,想有個(gè)效果完整的例子看看。




問題解答
回答1:我給個(gè)思路,html在文字后面加個(gè)inline-block(你的展開和關(guān)閉)。css設(shè)置固定高,超出后overflow:hidden。js判斷高度,超過后最外層加一個(gè) class,這個(gè) class控制你的展開和關(guān)閉,還有清除固定高和overflow:hidden。當(dāng)然如果是響應(yīng)式得另外想辦法。
回答2:angular filter
回答3:使用line-height指定高度,通過這個(gè)高度來實(shí)現(xiàn)收起拉伸
相關(guān)文章:
1. 如何使用git對(duì)word文檔進(jìn)行版本控制?2. android - react-native 的headless.js Java API 的代碼怎么使用?3. javascript - 你們?cè)鯓訉?shí)現(xiàn)前端分頁的?4. mac連接阿里云docker集群,已經(jīng)卡了2天了,求問?5. javascript - Express 和 request 如何代理遠(yuǎn)程圖片?6. pycharm運(yùn)行python3.6突然出現(xiàn)R6034問題,請(qǐng)問如何處理?7. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?8. javascript - 關(guān)于fullpage.js 自動(dòng)高度失效的問題9. mac 安裝 python_MySQLdb10. python - Django內(nèi)使用filter過濾時(shí)間,只認(rèn)年份不認(rèn)月份是怎么回事?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備